【1】能用html+css把页面做出来,能用js实现动态效果。
【2】在1的基础上保证浏览器兼容性。
【3】在2的基础上开始出现代码洁癖,代码会逐渐趋向于简洁高效
【4】在3的基础上开始关注语义性、可用性和可重用性
【5】在4的基础上开始关注页面性能及用户体验
【6】在5的基础上开始费劲脑汁的去寻思怎么能把开发效率也提升上来
【7】在6的基础上,html5、css3又该入手了
【8】在7的基础上,该学习一些前端框架了,如AngularJS,Nodejs,Bootstrap等
【9】在8的基础上,还要了解一些前端解决方案,及一些大型项目经验
【10】在9的基础上,你可以拓展一下自己的知识面,了解运营、营销方面的知识。
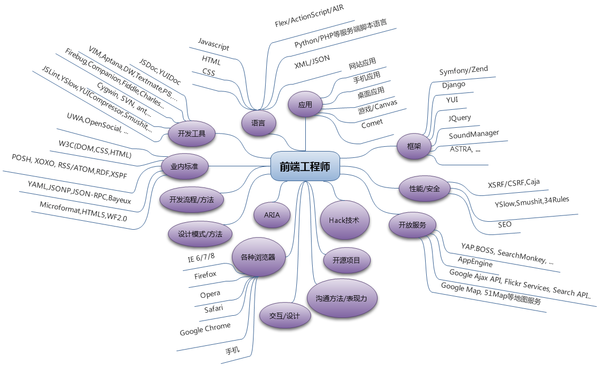
在此附两张前辈的神图:


本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-41-583-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-41-583-1.html













