下面我就根据自己的一些经验从从这3个方面展开来讲一下(视觉大牛们请轻拍):
首先是风格,一般情况下风格在跟需求方沟通的时候就已经定好了大概的方向,同时我们可以问他要一些参考,进一步确认风格,还有种情况是需求方方没有任何的要求,就说让你自己把握就好,那这个我觉得也是分两种情况,一种是需求方真的信任你,放手让做,还有种就是其实他自己也不知道要什么样的,只是想等你做出来以后看了再说,如果是这种情况不讲清楚的话很有可能就会面临重做的悲剧。第一种类型基本就不需要太操心,自己根据内容什么的来把握就好。第二种类型的话就需要引起注意了,我们可以自己找一些认为比较合适的参考让需求方来选择,然后根据他的选择和需求方确认风格,防止他后面说什么不要这种风格的,重做一版看看之类的。那么怎么来分别是哪种类型的呢?我觉得吧一些经常合作的,是完全可以根据以往的经验的来判断他是属于哪种类型的,如果是第一次合作的我就会先直接判定为第二种类型,也就是他自己也不知道要什么样的,以后再根据他的表现重新分类好了。
下面我就按照我们这边的风格风向标来举一些例子:
❶ 时尚风:

可以看到上面这2个banner都有共同的特点,大标题、模特,报刊潮流杂志风。
❷ 复古风:

复古风的重点是传统元素和复古图案,像第一个用了书法字体跟水墨感觉的图案, 第二个则是包含了传统的剪纸元素 。
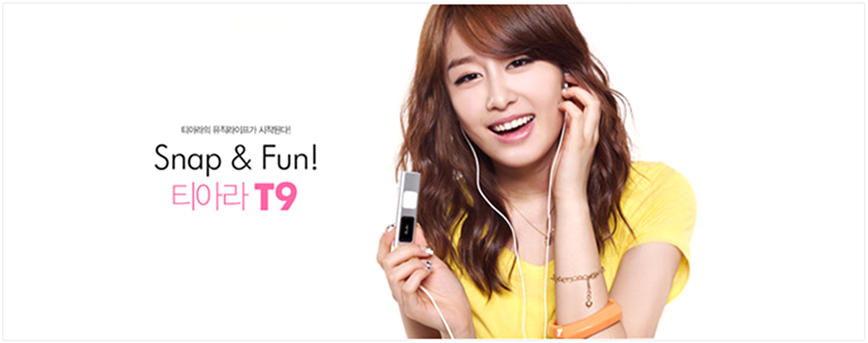
❸ 清新风:

清新风的重点就是清爽、唯美,轻盈色调跟自然系,比如上面这个banner就让人感觉十分的清丽和透亮。
❹ 炫酷风:

这种风格通常比较多的是深色背景,有一些比较质感的元素跟光影特效。上面这个其实是我当时给一个活动做的版头,平时这类风格做的会比较少点,写分享的时候也没有找到合适的banner,就拿了这个,我觉得可以归类到这个风格。
❺ 简约风:

简约风的特点就是极简主义、大空间,就像这个banner没有任何过多的装饰元素 ,整体感觉就是非常的透气
然后是排版,所谓排版,即将文字、图片、图形等可视化信息元素在版面布局上调整位置、大小,使版面达到美观的视觉效果。之前在网上看到过一篇关于ppt排版六原则(对齐,聚拢,重复,对比,强调,留白)的文章,我觉得这个在banner的设计中也是同样适用。这里我把这些原则稍微修改了下,更加适用于banner的设计。
一、对齐原则
相关的内容要对齐,方便用户视线快速移动,一眼看到最重要的信息。
二、聚拢原则
将内容分成几个区域,相关内容都聚在一个区域中。
三、留白原则
千万不要把banner排得密密麻麻,要留出一定的空间,这样既减少了banner的压迫感,又可以引导读者视线,突出重点内容。
四、降噪原则
颜色过多、字体过多、图形过繁,都是分散读者注意力的"噪音"。
五、重复原则
排版时,要注意整个设计的一致性和连贯性,避免出现不同类型的视觉元素。
六、对比原则
加大不同元素的视觉差异,这样既增加了banner的活泼,又突出了视觉重点,方便用户一眼浏览到重要的信息。
下面我讲下比较常规的版式,主要是大方向的,时间紧的时候可以选择一种拿来直接套用,这里我根据以往的经验大致分了6类:
再讲下文字的排版,文字的排版要求重点突出,大小粗细错落有致,字体保持在2种左右,像下面这种大尺寸的banner文字就可以适当的做下变形,加入一些跟内容有联系的元素或者图形,可以更好的表达整个设计的情绪。

最后是配色,色彩是由色相、明度和纯度构成的。 色相即颜色的相貌,用于区分各类颜色,如 红色,黄色,绿色,蓝色等;明度即颜色的明暗和深浅,或者说颜色含量里白色的多少;纯度即色彩的饱和鲜艳程度。 每种色彩都会因为色相,明度,纯度的不同,表现出不同的色彩感,色彩是有情感的,不同的配色会带给人完全不同的心里感受。所以当你在做banner的时候就要考虑你想要表达什么样的情感,想让用户看的时候有什么样的感受,你所表达的情感是不是符合主题内容,基于这些出发点再来做banner的配色就更加的有目的性了。
下面来看几组banner,我提取了的一些颜色做了色组,并且配有一些文字的说明:

转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-41-704-1.html


![幽默网文:我什么都没有,只有一个孩子,在你女儿肚子里 – [人生百趣]](http://www.aseoe.com/statics/images/nopic.gif)









