HTML5开发工具推荐
HTML5被看做是web开发者创建流行web应用的利器,增加了对视频和Canvas 2D的支持。HTML5的诞生还让人们重新审视浏览器专用多媒体插件的未来,如Adobe的Flash和微软的Silverlight,HTML5为实现这些插件的功能提供了一种标准化的方式。
HTML5自诞生以来,作为新一代的Web标准,越来越受开发人员及设计师的欢迎。其强大的兼容性,一次开发,到处使用,大大减少了跨平台开发人员的数量及成本。特别是在如今日新月异的移动时代,除了iOS、Android两大平台,还有Windows Phone、Blackberry、Bada等多个竞争,恰恰给了HTML5展现才能的机会。
以下推荐几款开发工具,总有一款适合你。让的开发之路更加绚丽多彩。

随着开发者对HTML5的兴趣日渐浓厚,开发工具提供商也开始跟进。

目前还处于预览阶段的Adobe Edge 是用HTML5、CSS、JavaScript开发动态互动内容的设计工具。内容可以同时兼容移动设备和桌面电脑。Edge的一个重要功能是web工具包界面,方便确保页面在不同浏览器中的架构一致性,此外Edge还将整合TypeKit这样的字体服务。
动画和图形可以添加到HTML元素中,程序也能通过Edge自身的代码片段库或者JavaScript代码进行扩展。动画可以在独立的时间线上进行嵌套,还能实现互动功能。符合可以服用并通过API和代码片段控制。通过Edge设计的内容可以兼容iOS和Android设备,也可以运行在火狐、Chrome、Safari和IE9等主流浏览器。

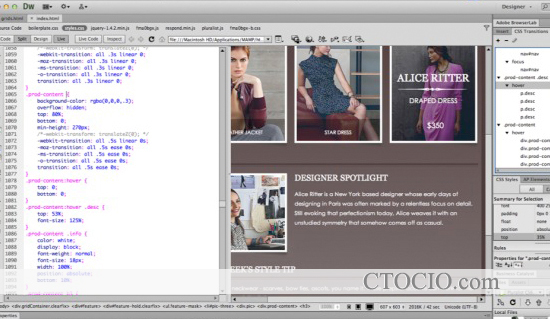
Adobe Dreamweaver CS6作为一个web设计软件,提供了对HTML网站和移动程序的可视化编辑界面。其Fluid Grid 排版系统整合CSS样式表功能,提供自适应版面的跨平台兼容性。开发者可以完全实现web设计的可视化操作,无需为代码所困。
用户不但还能在Live View中预览,还提供多屏幕预览功能。开发者可以通过MultiScreen预览面板查看HTML5内容的渲染效果。Live View通过WebKit渲染引擎支持HTML5。

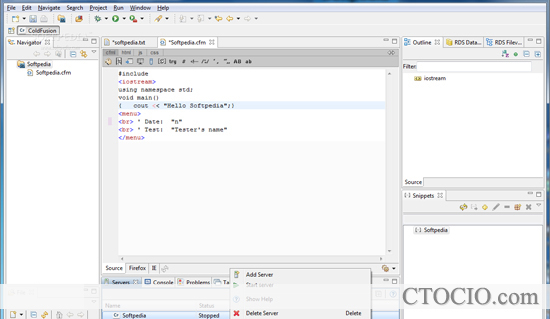
ColdFusion是用来开发企业web程序的服务器端技术,通过websockets、互动表单、视频和地理标签等HTML5技术创建富媒体用户体验。

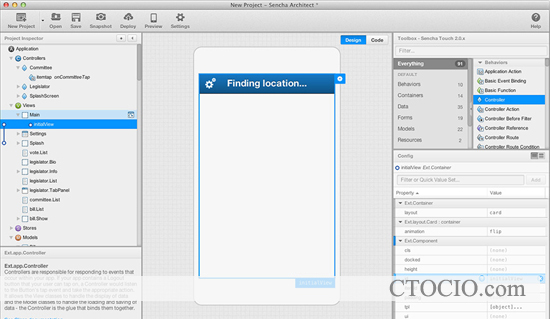
在开发移动和桌面应用的工具中,Sencha的定位是HTML5可视化应用开发。开发团队可以在一个单一集成的环境中完成应用的设计、开发和部署。开发者还可以开发Sencha Touch2和Ext JS4 JavaScript应用,并实时预览。

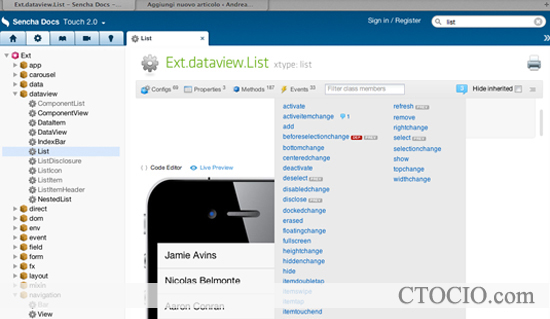
Sencha Touch2是移动应用框架,也被看作是Sencha的HTML5平台。开发者可以用它开发面向iOS、Android和Blackberry、Kindle Fire等多种平台的移动应用。

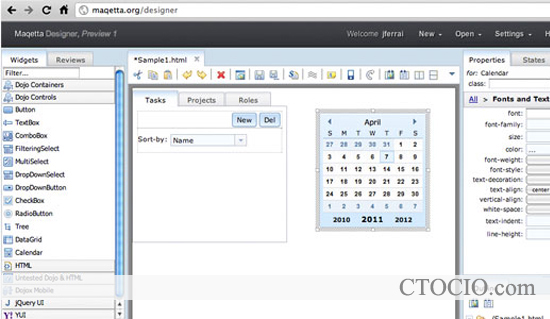
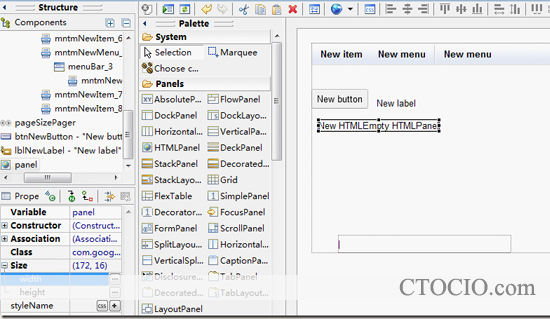
来自于IBM的一个项目,Dojo Foundation Maqetta是为桌面和移动设备开发HTML5应用的开源工具,支持在浏览器中查看HTML5界面。用户体验设计师可以通过拖放组装UI样板。
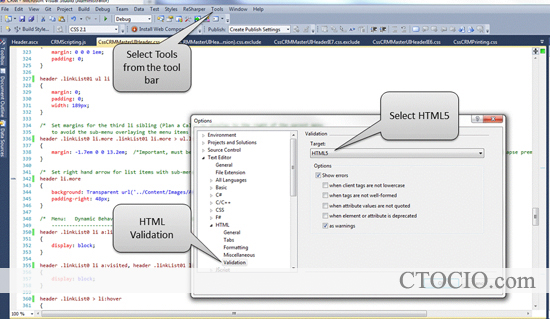
七、微软Visual Studio 2010 ServicePack 1

虽然一开始并不支持HTML5,但微软在2011年三月发布的Visual Studio 2010 SP1中提供了IntelliSense,追加了针对HTML5的一些元素。

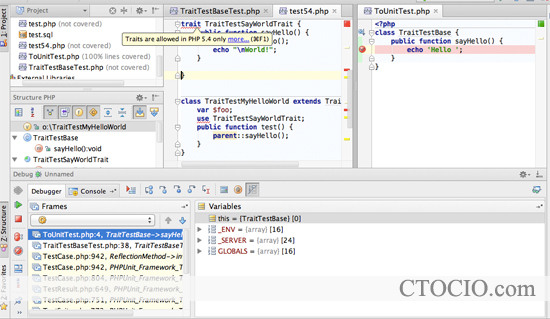
作为拥有HTML编辑器的JavaScript集成开发环境,WebStorm4.0提供了开发web应用的HTML5样板。开发者可以在创建HTML文档时可获得对HTML5文件的支持。例如砍伐者键入。开发者还可以在chrome浏览器中实时预览HTML文档。

该开发工具用于开发浏览器应用,但库中支持很多HTML5功能。包括对客户端或web存储的支持。其他HTML5功能还包括支持Canvas可视化,以及音频和视频widget。
十 Lungo 最佳HTML5移动框架
Lungo是一款基于HTML5的开发框架,专为想要设计、构建和共享跨设备应用的开发者而准备。
支持开放的Web标准,如HTML5、CSS3和JavaScript;支持手机、电视以及桌面设备。
拥有强大的JavaScript API:开发webAPP应用有很多种方式,而不是一味的优化。Lungo提供了一个强大的API,这样你可以完全掌控自己的webAPP应用程序。
Lungo官网和Lungo学习文档:http://lungo.tapquo.com/
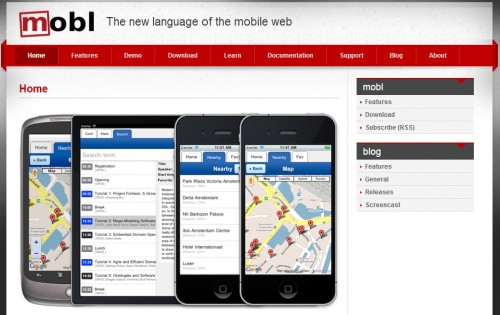
十一 mobl
mobl 是一个新的开源的编程语言,主要用于加速手机应用的开发,mobl 可方便构建手机 web 应用程序,包括 iOS、Android 和其他支持 HTML5 技术的手机。
Mobl使用一种与JavaScript非常类似的脚本语言实现了静态类型的推断语言。该语言拥有以下顶级结构: 实体(entities)、类型(types)、函数(functions)、控件(controls)、屏幕(screens)、样式(styles )和设备(services)。实体是在本地存储中持久化的数据元素,而类型是一种供我们使用的不稳定的数据。函数与那些定义在JavaScript以及能够调用JavaScript代码的语言中的函数类似等。
mobl官网:http://www.mobl-lang.org/
十二 DevExtreme性能最优的跨平台移动应用开发框架
DevExtreme是专为你的移动世界精心准备的,一个跨平台开发的HTML5/JS框架,可以构建iOS、Android、Tizen和Windows Phone 8应用程序,是Visual Studio开发人员开发跨平台移动产品的优选工具。
DevExtreme官网:http://js.devexpress.com/
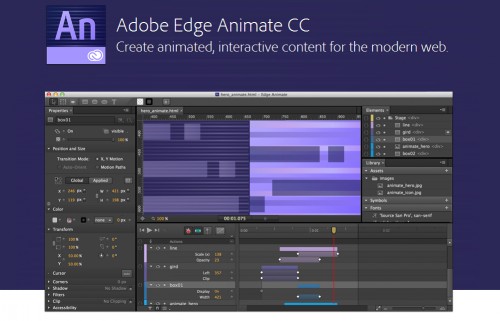
十三 . Edge Animate CC
Edge Animate CC可以让你很轻松的为现代Web设计交互式和生动地HTML内容。
主要特性:
- HTML动画:设计表达、动画内容轻松精确以及写实。你还可以将运动和交互添加到现有的HTML布局与模板中。
- 精确控制:使用直观的时间轴进行设计来达到惊人的精确度。
- 跨平台多设备:支持iOS、Android智能手机和平板电脑,以及现代的桌面浏览器。
Literally Canvas是一个可扩展、开源的HTML5画图组件。你可以绘制、擦除、设置颜色选择器、撤销、重做、平移和缩放。在移动设备上可成功运行。很容易获得数据URL上传到一个网站,如Imgur或加载/保存用户的图纸。
主要特性:
- 速度快,看上去不错:Literally Canvas对处理复杂绘图进行了优化,其自然平滑的线条避免了在简单绘图程序经常看到的很难看的线条角度。
- 这是一个部件,而不是一个应用。
- 可扩展。
- 开源
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-41-569-1.html