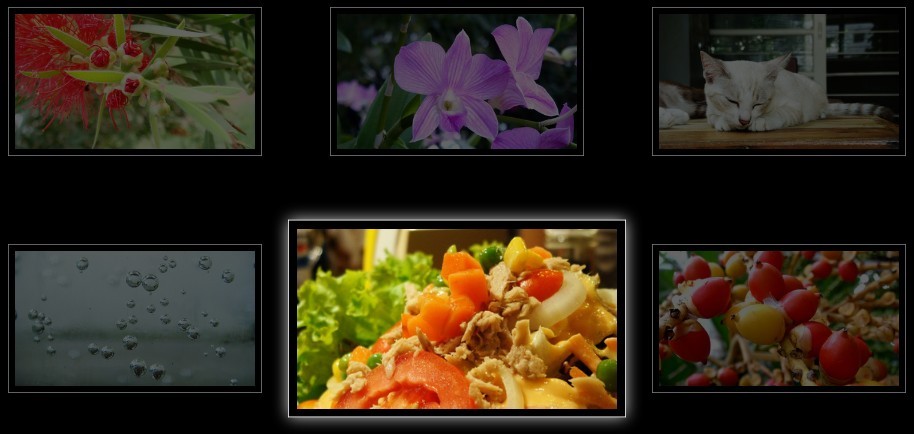
1、HTML5鼠标滑过图片特效
这个HTML5动画特效可以用在相册中,让用户鼠标滑过后预览相片,效果很不错。
2、基于HTML5 Webkit的落叶动画
这是基于Webkit内核的落叶动画,非常的酷。
3、纯CSS3实现的书本翻页效果
很好的书本翻页特效,用纯CSS3实现的。
4、纯CSS3实现的拍皮球动画
很真实的小球落地动画,像是一个小孩在拍皮球。
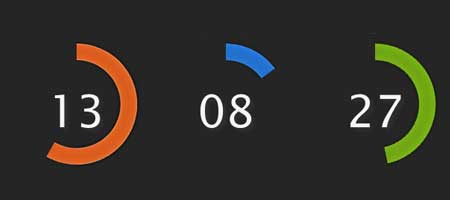
5、Colorfull Clock
一个很友爱的环形时钟。
6、CSS3 3D动画柱形图
非常漂亮的3D柱形图,是使用CSS3实现的,用来展示产品很合适。
以上是6款令人惊叹的HTML5动画特效,欢迎大家收藏。
原文链接:http://www.oschina.net/news/34771/html5-animation-effects
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-10-39-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-10-39-1.html