来源 : html5cn 作者 : admin时间 : 2014-03-22 11:06:51 人气指数 :
利用
HTML5来模拟很多物理实现都非常方便,像之前介绍过的
HTML5 Canvas正弦波动画和HTML5物理实验
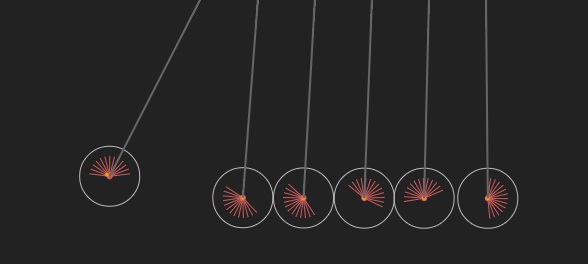
CSS3模拟齿轮转动。今天介绍一款HTML5模拟物理实验,这次模拟的是HTML5牛顿力学实验,高空挂几个小球来回摆动,互相撞击,来模拟力的传动。

这个效果实现起来还是比较简单的,用这个可以模拟很多网站特效,用来模拟更多的物理现象也不错。这个全看个人喜欢,大家发挥想象,自行设计,有好的创意与大家分享,这样能更多的体会编写代码的乐趣。。
http://www.aseoe.com/show-10-195-1.html http://www.aseoe.com/
true
HTML5模拟牛顿力学 碰撞的小球
爱思资源网
http://www.aseoe.com/show-10-195-1.html
report
<?php echo strlen($content) / 2; ?>
利用HTML5来模拟很多物理实现都非常方便,像之前介绍过的HTML5 Canvas正弦波动画和HTML5物理实验 CSS3模拟齿轮转动。今天介绍一款HTML5模拟物理实验,这次模拟的是HTML5牛顿力学实验,高空挂几个小球来回摆动