
简介
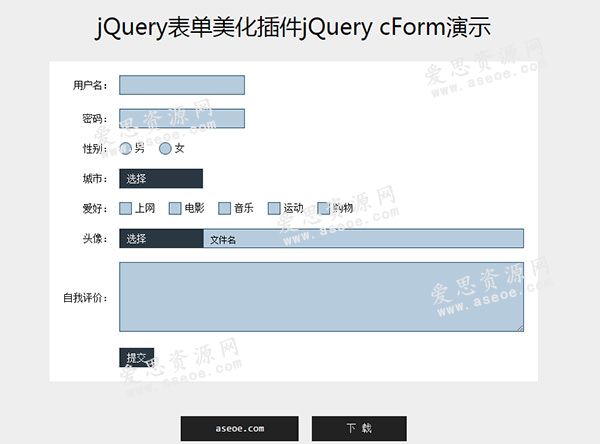
jQuery cForm 是一款基于 jQuery 的表单美化插件,它能够美化我们常见的表单元素,如:文本域(text/textarea)、密码域(password)、单选按钮(radio)、复选框(checkbox)、下拉框(select)、文件上传(file)、按钮(button/submit)等等。jQuery cForm 使用干净的 HTML 和漂亮的 CSS 替代各浏览器原本不太美观且不统一的表单进行美化,你不需要对原有的表单做任何修改,只需要将其引入、使用即可。
浏览器兼容
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE9+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
使用方法
1、引入文件
<link rel="stylesheet" href="css/cform.style.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.cform.min.js"></script>
2、HTML
<ul class="dowebok"> <li> <label class="label" for="username">用户名:</label> <input type="text" name="username" id="username"> </li> <li> <label class="label" for="password">密码:</label> <input type="password" name="password" id="password"></li> <li> <span class="label">性别:</span> <input type="radio" name="sex" id="male" value="男"> <label>男</label> <input type="radio" name="sex" id="female" value="女"> <label>女</label> </li> <li> <label class="label" for="city">城市:</label> <select name="city" id="city"> <option value="">选择</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> </select> </li> ... <li><input class="send" type="submit" value="提交"></li> </ul>
3、CSS
cform.style.css 只是表单的美化样式,你可能还需要根据自己的实际情况额外添加一些样式。
4、JavaScript
$(function(){
$('.dowebok').cForm();
});
配置
jQuery cForm 没有提供直接的配置,如果需要修改样式风格,只需要修改或覆盖 cform.style.css 即可,jQuery cForm 生成的对应表单代码如下:
1、input type=”text”
<div class="cform-text"></div>
2、input type=”password”
<div class="cform-text cform-password"></div>
3、textarea
<div class="cform-text"></div>
4、input type=”file”
<div class="cform-file" data-name="{{name}}">
<div class="cform-control">choose file</div>
<div class="cform-filename">click here</div>
</div>
5、input type=”checkbox”
<div class="cform-checkbox" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
6、input type=”radio”
<div class="cform-radio" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
7、select
<div class="cform-select" data-name="{{name}}">
<div class="cform-control">{{text}}</div>
<ul></ul>
</div>
8、select multiple
<div class="cform-multiselect" data-name="{{name}}">
<ul></ul>
</div>
9、select option
<li data-value="{{value}}">{{text}}</li>
10、button
<div class="cform-button"></div>
11、input type=”submit”
<div class="cform-submit"></div>
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-79-710-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-79-710-1.html











