
���
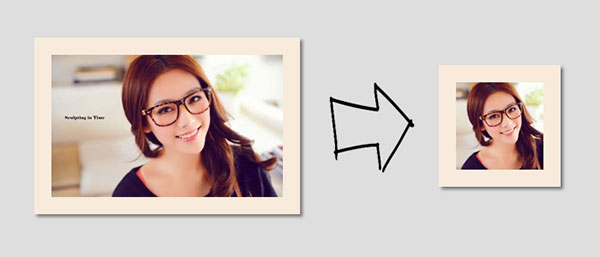
Ϊһ�Ѳ�ͬ�ߴ��ͼƬ������ͬ�ߴ������ͼ�ɲ��Ǽ������£�������һ��ǿ��ĺ�̨������������������û�л���ʹ�ú�̨������ô�������� jQThumb��jQThumb ��һ����� jQuery ������ͼ��������ܹ��ܷ��������ָ���ijߴ������ͼ��
jQThumb ������������������� IE6���ڸ��������ʹ�ñ�����ʽʵ�֣�������ͼƬ�ijߴ磨background-size����λ�ã�background-position��ʵ�־��У��� IE6 ���Ͼɵ��������ʹ��ͼƬ�ķ�ʽʵ�֣���ʹ�þ��Զ�λ�� margin ʵ�־��С�
���������
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE6+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
ʹ�÷���
1�������ļ�
<script src="js/jquery.min.js"></script> <script src="js/jqthumb.min.js"></script>
2��JavaScript
$(function(){
$('img').jqthumb();
});
����
| ����/���� | ���� | Ĭ��ֵ | ˵�� |
|---|---|---|---|
| classname | ‘jqthumb’ | ����ͼ������ class | |
| width | ���� | 100 | ����ͼ�Ŀ��ȣ���λΪ px |
| height | ���� | 100 | ����ͼ�ĸ߶ȣ���λΪ px |
| position | {top:’50%’, left:’50%’} | ����ͼ��λ�ã�Ĭ��Ϊ 50%����ˮƽ���Ҵ�ֱ���� | |
| source | �ַ��� | ‘src’ | ָ��ͼ��Դ���ԣ�Ĭ��Ϊ src |
| showoncomplete | ����ֵ | true | ������ʱ��������ʾ�����Ϊ false ���Զ���ʾ����Ҫ��������������ʾ������ʹ�ûص����� after��done |
| before | ���� | ����ǰ�Ļص����� | |
| after | ���� | ijһ��ͼƬ������Ļص����� | |
| done | ���� | ����ͼƬ������Ļص����� |
��վ��ӭ�κ���ʽ��ת�أ��������ע�����������������Ͷ��ɹ�
ת����ע���� ����ת���ԣ���˼��Դ�� http://www.aseoe.com/show-79-715-1.html
ת����ע���� ����ת���ԣ���˼��Դ�� http://www.aseoe.com/show-79-715-1.html













