在产品开发阶段,部署上测试环境后,产品往往还有不少 bug 和需求,前端 html / js / css 也要做相应的调整,这个时候 html 已经处理成模版,为了和线上环境保持一直, js / css 已经做了 combo 和 压缩处理,原始的调试方案是:
修改、提交代码 -> 更新测试环境 -> 更新缓存 -> 刷浏览器 (-> 我擦!还报 bug,居然是单词拼写错误!! -> 修改、提交代码 -> 更新测试环境 -> 刷浏览器 -> 你妹,少了分号 -> ... ) -> 修改完毕,提交测试 ...
我去,要抓狂了有木有!!
Google之,我们能找到不少解决方案,推荐一篇《在线本地调试大观》 - http://lifesinger.wordpress.com/2011/07/24/online-local-debug/
高大上的攻城师们会在本地搭建一套完整的开发环境,但是这也就对后端有了依赖,要保持和线上环境一致,攻城狮也会给折磨成狗了吧... 而且前端的童鞋很多都是 Win && Mac 一起干活,难道要整两套开发环境?显然很不灵活。
目前我们团队采用的是在开发服务器搭建开发环境,配置一键自动化部署,几秒钟时间将静态资源合并压缩,打包发布至测试环境,这种方式简化了 html 的修改,前端分配了测试环境的上线权限,可以自行修改上线,但是 js / css 的修改依然需要一次部署的过程,还是很麻烦。
那么,有没有高效的解法呢?答案是肯定的,Google 之 ......
对于前端的童鞋,写后端的代码可能有些不适应,但是对于 node 一定不陌生,用 node 写一个简易静态资源服务器,实现单文件 combo 映射,好像也不是很难的样子~~
参考栗子:https://github.com/xiaojue/node-combo
当然,懒得去折腾的童鞋,现成的工具还是有不少滴,常用的如 Fiddler、Rythem、NProxy 。对于抓包代理工具没有什么的了解的童鞋,以下几个链接先行脑补下:
Fiddler: http://www.cnblogs.com/tankxiao/archive/2012/02/06/2337728.html
Rythem: http://www.alloyteam.com/2012/05/web-front-end-tool-rythem-1/
NProxy: http://goddyzhao.me/nproxy/
Fiddler, 老伙计了,很强大,可惜不是跨平台的,不支持 combo 替换(记得有提供 combo 支持的插件... 没找到链接,有资源的童鞋麻烦回复告之,先谢过 ^_^)
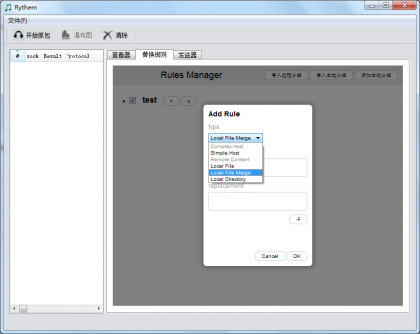
Rythem (推荐), 腾讯 AlloyTeam 出品,跨平台,支持 单文件/目录级/多文件组合替换,不过文档不全,没找到多文件组合替换的详细说明,这边给出一个 json 配置文件:
- {
- "projects": [{
- "include": [
- "../../lib/jquery.js",
- "../../lib/sea.js"
- ]
- }],
- "encode": "utf-8"
- }
include 的文件是基于配置文件所在的目录。添加规则时,type 选择 Local File Merge,点击抓包,搞定!
NProxy (推荐), 基于 node 命令行代理工具,这边是一篇作者对于各个抓包工具的对比介绍 http://zh.blog.goddyzhao.me/post/35906061908/nproxy-fiddler-in-mac-and-linux , 该项目在 github 上开源,文档也比较全面。我只想说,很好,很强大!推荐!!
总结一下,太久没写东西,乱七八糟扯了一通,个人还是比较喜欢用抓包代理工具来进行调试,够灵活,够轻量,其它不管是 node 配置静态资源服务器做代理服务,还是配置 nginx / apach 本地映射,都显得笨重了一些,不过喜欢折腾的童鞋尽管去试试,玩转了也是一种提高!
来自前端那些事儿 http://www.xiejiancong.com/post-283.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-26-345-1.html