背景
2015年10月我加入一家已盈利的创业公司,负责 Web 技术方向。
创业过程中为了生存,都是拼快拼狠,难免选用猛糙快的工作方法。
随着业务和团队不断扩大,面对的问题也越来越具挑战性。
我逐步将一些自动化工具和方法引入到日常工作中,使团队获得一些收益。
本文总结我这一年来做持续集成的获得经验教训。
由于本人技术视野有限,难免考虑不周,欢迎各位同行斧正。
什么是持续集成(Continuous integration)?
个人理解:持续集成是通过平台串联各个开发环节,实现和沉淀工作自动化的方法。
持续集成在敏捷开发中运用得非常广泛,几乎成了各种项目的标配。
我认为持续集成是研发团队负责人必须了解和掌握的方法。
我们为什么要做持续集成
引入各种方法都是为了解决各种问题。
引入持续集成之前碰到的问题
线上代码和代码仓库不同步,影响迭代和团队协作
加盟公司后,我发现上线部署是通过 FTP 直接上传代码,使用文件比较工具进行代码合并。由于配置不一样,修改的人不一样,经常导致代码仓库和线上代码不统一。每次上线之前代码都要做一次线上线下手工合并。
静态资源发布依赖人工,浪费开发人力
图片资源转码、压缩、部署都需要人工介入。静态资源的 CDN 链接也需要人工替换。
缺少自动化测试,产品质量得不到保障
每次上线仅仅依赖人工测试,测试用例难以覆盖所有被影响的功能,常常出现初级的接口问题,直到产品上线用户反馈后才能发现问题。
文案简单修改上线,需要技术介入
重运营的产品,节假日均有运营活动。活动页面的文案需要运营同学反复推敲,频繁修改习以为常。可每次修改文案都需要研发同学介入才能部署生效。为修改一个字,研发就需要陪运营熬到很晚。
持续集成的需求
为了解决上述这些问题,我们迫切需要改变一下工作方法,梳理需求如下。
自动化
不想把任务丢给机器执行的程序员不是好程序员!(抢月饼除外)
自动编译
自动引入各种依赖(开发依赖、包依赖、配置依赖)。资源自动转码、合并、压缩。自动处理配置文件。
自动部署
静态资源自动上传 CDN 服务器。应用文件自动上传和同步到应用服务器。
自动测试
自动进行单元测试、集成环境测试。
自动监控
构建异常、测试异常、运行异常自动通知相关负责人。
团队协作
持续集成也不仅是研发岗位需要, 测试、产品、设计师、运维等岗位一样需要。
设计师更新图片素材
设计师可以直接更新图片资源,图片自动切割、转码、上线
团队成员(包括:测试、产品经理)能以最快的时间测试和体验最新版本
第一时间部署内测版本,并自动通知团队成员
运营策划可直接修改活动、帮助文案
面向用户的说明文档,如仅文案修改不需要介入研发人力,即可完成线上更新。
数值工程师可以直接更新数值配表
数值工程师指游戏场景中设计装备、属性和等级数值关系的人。数值配置通常是一份 Excel 文件。需要自动编译、更新和推演。
适配各种运行环境
本机环境 local
应用能最少依赖在本机运行。能够及时修改和预览代码。能够模拟运行环境(接口或数据)。
模拟 Ajax,推荐使用 Mock.js
开发环境 develop
一般 Web 项目上线前,都会有一个局域网的开发环境供团队成员测试和体验。开发环境有完整的沙盒数据与线上隔离。方便打印完整日志、提供特权供。
线上环境 online
线上环境也叫生产环境,直接面向用户。访问的是真实数据,测试和体验时需非常谨慎。
通常会上线多个版本,方便测试和回滚。
敏捷开发
时间上:小步快跑,推进每次迭代速度,沉淀工作方法
空间上:将各个岗位的工作汇集和串联实现自动化
怎么做持续集成
需要的工具
工欲善其事必先利其器。如今持续集成被应用得如此广泛,必然有很多成熟的工具可以选用。
统一的代码仓库
强烈推荐 GitLab,类似一个私有 GitHub。代码仓库、里程碑、成员、静态资源、文档、持续集成、静态网站等等,几乎覆盖软件开发需要的各项功能。
持续集成平台
我们使用的是老牌持续集成平台 Jenkins,当然也有很多后起之秀比如 Travis CI,GitLab 自身也有一套 CI 服务。
构建工具
Web 构建工具也是百花齐放。我们选用的是 FIS3 和 Gulp。主要是除了前端以外,我们还要处理 PHP、NodeJS、Go 等运行环境。
部署工具
由于多数情况使用的是 FIS 发布,所以自己扩展了 FIS 部署接收器。但从性能、安全性上推荐 rsync 老牌的同步工具。
其他
为兼顾团队成员同时使用 Windows 和 Mac 开发,测试、编译环节尽量使用 NodeJS、PHP 这类跨平台的脚本。而在构建平台里我们选用 Shell,编写构建任务,以便跨语言使用。各种工具需要的运行环境就不一一赘述。
工具都在不断演进,需根据自身团队情况自行挑选。
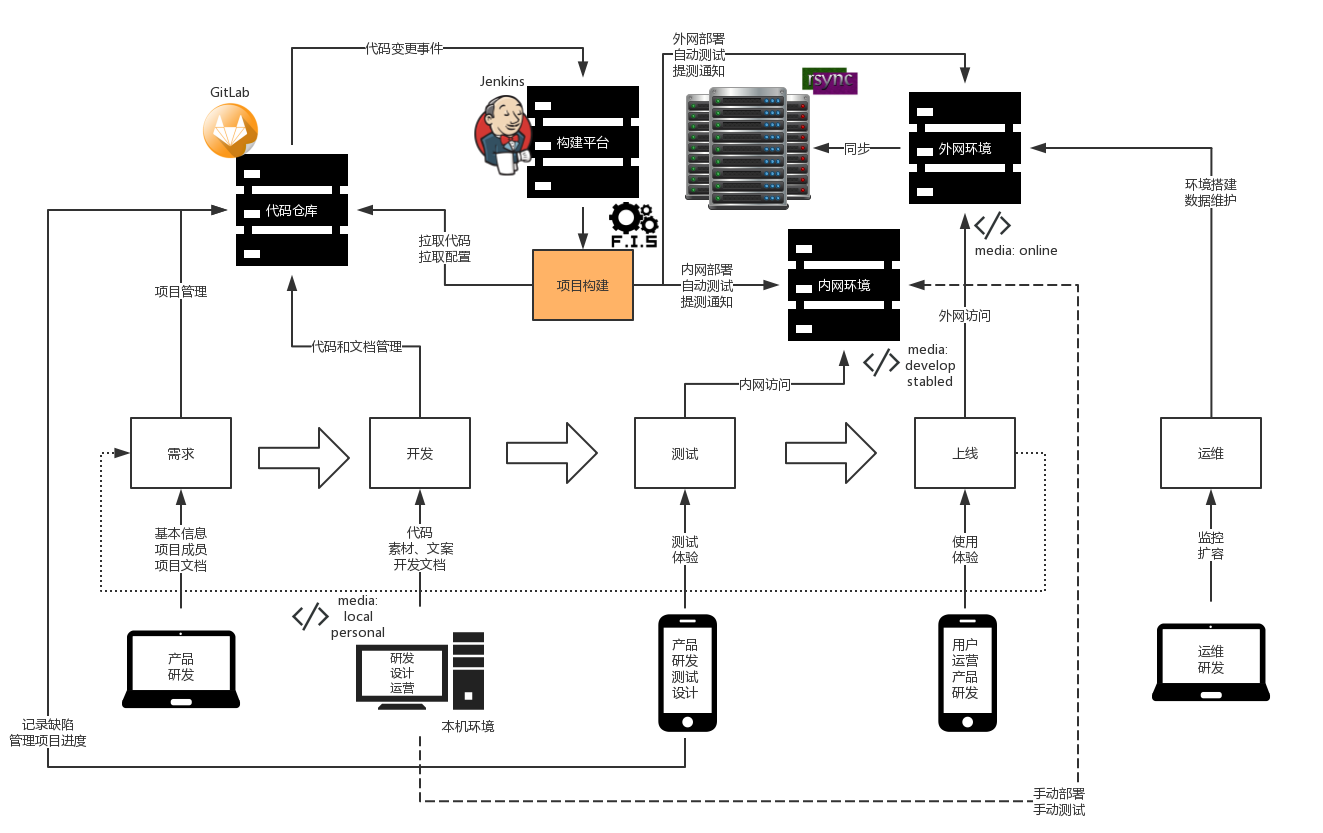
持续集成工作示意图

创建 CI 项目
如果使用 GitLab + Jenkins 组合参考:Gitlab Hook Plugin
基础设置
项目名称、描述、任务类型等等
指定代码仓库和相关授权用户
指定代码仓库访问链接、有权限拉取相关代码的授权用户
设置构建触发器
指定触发类型同时在代码仓库平台(如:GitLab)添加触发构建请求的时机和地址。
设置构建脚本
设置构建脚本,建议使用 Shell
根据自身项目特点,我们约定了几个常用的 NPM Scriptsnpm run online # 构建到线上环境npm run develop # 构建到开发环境npm run stable # 构建到内网稳定版npm run debug # 启动本机调试
设置构建异常通知
指定构建负责人的邮件,当发生构建发生异常和修复时通知负责人。
收益
陆陆续续对持续集成的探索和实施,确实有一些显而易见的收益
降低人工成本
重复繁琐的工作可以自动化。团队工作流程可以不断完善和沉淀。
提高产品稳定性
部署前测试、部署后测试,测试用例覆盖各个基本功能。测试发现和用户反馈 Bug 可以转为用例,持续加强测试覆盖率。
降低代码维护成本
通过构建过程自动配置各种运行环境,整个开发过程均只维护一套代码仓库。
加快产品迭代速度
每次代码文档变更均产出可体验的版本,加速测试和体验产品介入的时间。
构建实例
举几个实际的例子
网页游戏素材资源自动上线
换装类游戏,经常会添置服装饰品。设计师提供 png 素材,由构建工具自动转成 webp 资源发布到 CDN。
日常活动文案更新交给运营
将运营的同学加到 GitLab 项目成员。运营同学不需要安装其他软件,直接在浏览器中修改 GitLab 项目文件(通常是 HTML 中的文案),保存即刻更新上线。
集群服务自动部署和测试
高并发的 Web 应用,通常都有很多分片(可以理解为多个主机)。代码需要同步到各个分片上,而各个分片可能有微小差异,不一定每次代码迭代全都能正常运行。我们将每一个分片提出一个测试端口,上线前各个分片均做一次测试用例覆盖,确保集成服务的稳定性。
使用成本
解决老问题的同时也会带来新的问题。
学习和使用成本
持续集成几乎覆盖了开发环节和运行环境方方面面,普通项目组成员不一定都能接触。所以我给组内的同学下放更多的内网环境权限。当然我们也可以自行安装相关环境。
线上环境隐私保护
线上环境的操作需要十分谨慎,一些配置有很高的保密性。包括不限于:第三方支付授权码、第三方应用授权码、文件部署授权码、数据库用户身份,即:各种重要的私密配置。
我们的做法是准备另一套代码仓库专门管理线上配置,仅对管理员开放。
区分不同运行环境
本机运行、开发环境(个人开发环境、稳定版、开发版)、线上环境(预上线、灰度上线),都需要通过配置或环境变量区分。
构建过程自身异常
就构建本身也可能出现异常。如:构建机器软硬件异常(网络中断、磁盘满了、编译依赖升级失败)。还有节假日不在办公环境。
需要准备短时手工介入维护的方案,比如:预留个系统升级页面,可以争取时间,不容易降低用户体验。
错误覆盖线上项目的风险
有时为赶项目进度,使用了程序员必杀技 Ctrl+C、Ctrl+V。克隆构建任务也是有风险的,因为有相同的部署配置,处理不好会覆盖之前的线上代码,导致线上事故。
为避免这种问题出现,我们在构建前加了一段代码以核对构建项目名称
node -e 'if(require("./package.json").JOB_NAME!==process.env.JOB_NAME){console.error("JOB_NAME Error.");process.exit(1)}'
实践经验
定义项目
无论是前端项目还是后端项目(PHP、NodeJS、Go),我们均用 package.json 来定义。方便统一项目名称、版本、构建脚本的来源。
构建过程使用跨平台的脚本
可以选用 PHP、NodeJS、Python 等跨平台的脚本,方便运行到各种环境中。不建设使用 VBScript 或 JScript,仅能在 Windows 直接运行的脚本。
编写小成本测试用例
编写测试用例也不一定要引入重型的测试框架,其实只要进程以非零状态退出就可以中断构建过程。NodeJS 用 process.exit(1);,PHP 用 exit(1);构建项目规范
没有规矩不成方圆,使用统一的规范可以更好的进行团队协作。
比如:用 package.json 声明项目、用 NPM Scripts 写构建入口脚本、用 JOB_NAME 字段核对构建项目。
手动构建
为避免开发期成员部署项目互相干扰,特给每个成员分配一个性端口。代码不需要提交到仓库,通过手动部署相应项目。
使用 jdists 配置不同运行环境
最后安利一下:jdists -- 强大的代码块预处理工具,轻松适配各种运行环境。
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-26-1028-1.html












