<progress> 标签
定义和用法
<progress> 标签定义运行中的进度(进程)。
可以使用 <progress> 标签来显示 JavaScript 中耗费时间的函数的进度。
实例
标记“下载进度”:
对象的下载进度:
<progress>
<span id="objprogress">85</span>%
</progress>
<!DOCTYPE HTML>
<html>
<body>
The object's downloading progress:
<progress>
<span id="objprogress">76</span>%
</progress>
</body>
</html>
HTML 4.01 与 HTML 5 之间的差异
<progress> 标签是 HTML 5 中的新标签。
提示和注释
提示:请使用 <progress> 标签来显示下载的进度。

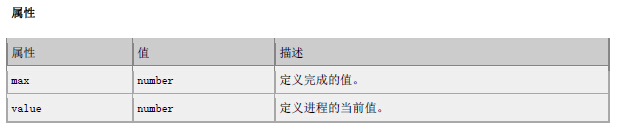
max number 定义完成的值。
value number 定义进程的当前值。
标准属性
<progress> 标签支持 HTML 5 中的标准属性。
事件属性
<progress> 标签支持 HTML 5 中的事件属性。
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-10-385-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-10-385-1.html













