
一、 何为情感 情感是人对外界事物作用于自身时的一种生理的反应。是由需要和期望决定的。当这种需求和期望得到满足时会产生愉快、喜爱的情感,反之,苦恼、厌恶。

二、 何为情感化设计 情感化的设计只是一种创意工具,表达和发挥设计师的思想和设计目的,随着时代的发展,这种创意工具将变得日益锐利。

在《情感化设计》一书中从知觉心理学的角度揭示了人的本性3个特征层次:“即本能的、行为的、反思的,提出了情感和情绪对于日常生活做决策的重要性 三种水平的设计与产品特点的对应关系 : 本能水平的设计——外形 行为水平的设计——使用的乐趣和效率 反思水平的设计——自我形象、个人满意、记忆 本能水平 人是视觉动物,对外形的观察和理解是出自本能的。如果视觉设计越是符合本能水平的思维,就越可能让人接受并且喜欢。 行为水平 行为水平的设计可能是我们应该关注最多的,特别对功能性的产品来说,讲究效用,重要的是性能。使用产品是一连串的操作,美观界面带来的良好第一印象能否延续,关键就要看两点:是否能有效地完成任务,是否是一种有乐趣的操作体验,这是行为水平设计需要解决的问题。 优秀行为水平设计的4个方面:功能,易懂性,可用性和物理感觉。 反思水平 反思水平的设计与物品的意义有关,受到环境、文化、身份、认同等的影响,会比较复杂,变化也较快。这一层次,事实上与顾客长期感受有关,需要建立品牌或者产品长期的价值。只有在产品/服务和用户之间建立起情感的纽带,通过互动影响了自我形象、满意度、记忆等,才能形成对品牌的认知,培养对品牌的忠诚度,品牌成了情感的代表或者载体。
三、为何情感化设计

1、社会的发展,情感的述求 科学技术的发展,使得消费者和制造商对产品满足人的心理需求方面提出了更高的要求。随着人们消费需求的提高以及市场竞争的日益激烈,人的感性心理需求得到了前所未有的关注,人们已经不在满足单纯的物质需求,人的需求正向着情感互动层面的方向发展,同时“它又是一种开放式互动经济形式,主要强调商业活动给消费者带来独特的审美体验!在产品设计中的所占比重会越来越大,设计出更多满足消费者心理需求的产品,将会是市场的必然趋势。
2、 我们喜欢和人交谈,而不是和机器 人性化是人机交互学科中很重要的研究,充分考虑到用户的心理感受,设计亲切友好的文本词组,相比冷冰冰硬邦邦的话语更能得到用户的好感和共鸣。 对于情感化的需求可能体现在很多方面,比如我们希望在玩游戏的时候能有更多的任务提示,或者当我的电源不足时能够提醒我赶紧充电。这种种对于系统的更加拟人化的需求,只不过是因为人类天生对于机器的恐惧和陌生——我们不喜欢冷冰冰的机器,比如DOS命令,我们喜欢的有欢迎界面的windows或者MAC OS——我们喜欢和人交谈。 当我们说,“OK,这个按钮上的文案应该更有操作性”时,我们其实是在说我们的界面应该看起来更像是在教导使用者来怎么做;当我们说,“这里的文案应该更幽默一些”时,我们其实是在说我们的网站应当看起来更像一位亲切的朋友在和你打招呼。而interaction design的目标也正是将人机对话更加的自然化和情感化。
3、一切都是为了打动你 产品真正的价值是可以满足人们的情感需要,最重要的一个需要是建立其自我形象和其在社会中的地位需要。 当以物品的特殊品质使他成为我们日常生活的一部分时,当它加深了我们的满意度时,爱就产生了。从而交易也产生了!
四、情感化设计的目标

1、 产品形态的情感化 形态一般是指形象,形式和形状,可以理解为产品外观的表情因素。在这里,我更倾向于理解为产品的内在特质和视觉感官的结合。 随着科技的发展,产品的功能不仅只是指使用功能,还包含了其审美功能、文化功能等。设计师利用产品的特有形态来表达产品的不同没学特征及价值取向,让使用者从内心情感上与产品产生共鸣。让形态打动消费者的情感需求。 漂亮的外形,精美的界面由此提升产品的外在魅力,并最快传递视觉方面的各种信息。视觉的传达要符合产品的特性、功能与使用环境,使用心理等。。
2、 产品特质的情感化 真正的设计是要打动人的,它要能传递感情、勾起回忆、给人惊喜 产品是生活的情感与记忆” 只有在产品/服务和用户之间建立起情感的纽带,通过互动影响了自我形象、满意度、记忆等,才能形成对品牌的认知,培养对品牌的忠诚度,品牌成了情感的代表或者载体。
3、 操作的情感化 巧妙的使用方式会给人留下深刻的印象,在情感上会越发喜欢这种构思巧妙的产品,这种巧妙的使用方式会给人们的生活带来愉悦感,从而排解了人们来自不同方面的压力,所以得到用户的青睐。
五、情感化设计的应用(案例)
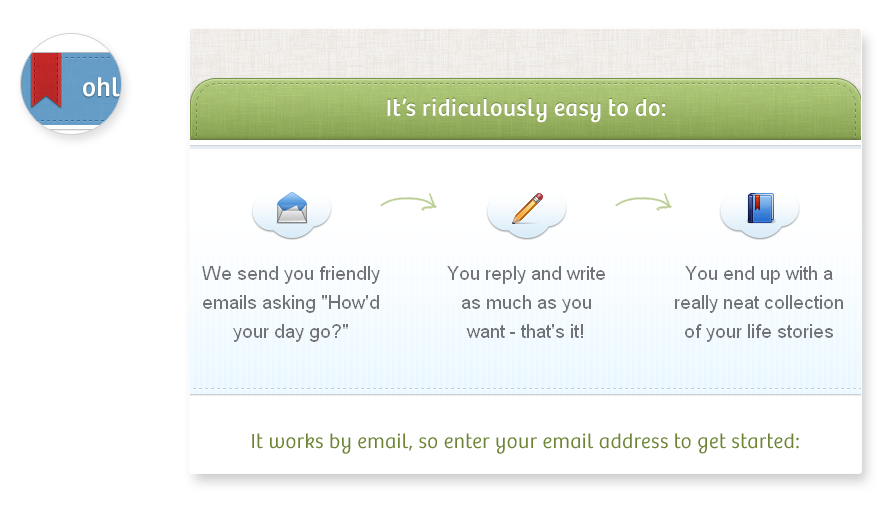
1、 Holife Ohlife简单来说就是一个私人的日志服务, 这个服务只是通过email来post而已。从设计的角度来看,Ohlife体现了一些鲜明的未来特征,而或许在互联网的明天这些特征决定了我们的服务如何升级或者如何死去。 Ohlife会每天定时给你发一封邮件,问问你“今天过的怎么样?”你需要做的就是回一封邮件,不太好,今天业务没有做完,周末还得加班,blahblah… 和传统的日志服务有什么区别?唯一的区别就是,传统的日志服务是我想要去写篇日志,记录一下今天的生活,而Ohlife是每天晚上8点,一个老朋友给你发来一封邮件,“哥们,今天过得怎么样?”于是你告诉他,还不赖。——所谓的差别,仅此而已。 但仅此而已,却大有不同。从产品功能而已,这种拟人化主动式的交互,突破了传统交互设计中基本上由使用者主动发起操作的模式,而变成了系统和人一样可以主动产生互动过程。服务不再是冷冰冰的界面,而是润物细无声的沟通与交流,而这正是IXD的真正内涵。

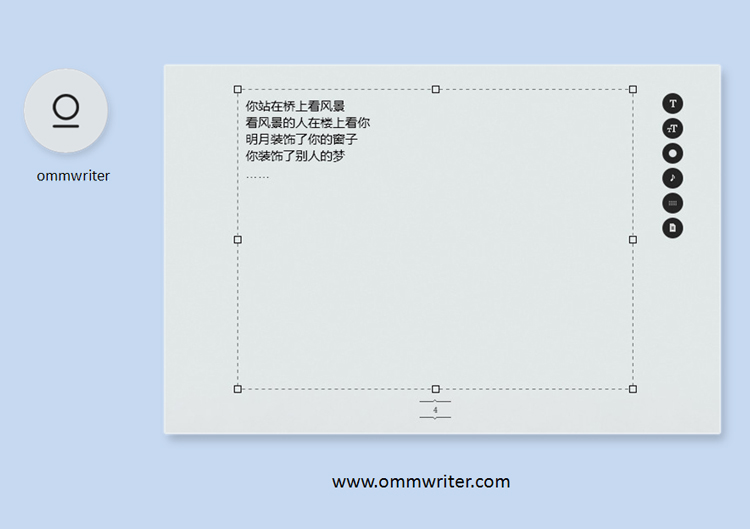
2、 Ommwriter Ommwriter 为写作者创造梵音禅境,专注创作。 它是一款让你写作时可以更加集中、更加放松也更加愉快的专注力提升软体, 它有两个主要的功能,第一是提供去除任何干扰的写作画面 第二是播放隔绝外界杂音的静心音乐,透过画面与音乐的辅助,让用户进入快乐书写的心灵小世界中。 它能把你带入一种情境,背景静美,乐音切切;落键,若打字机声,写作怡情清心。

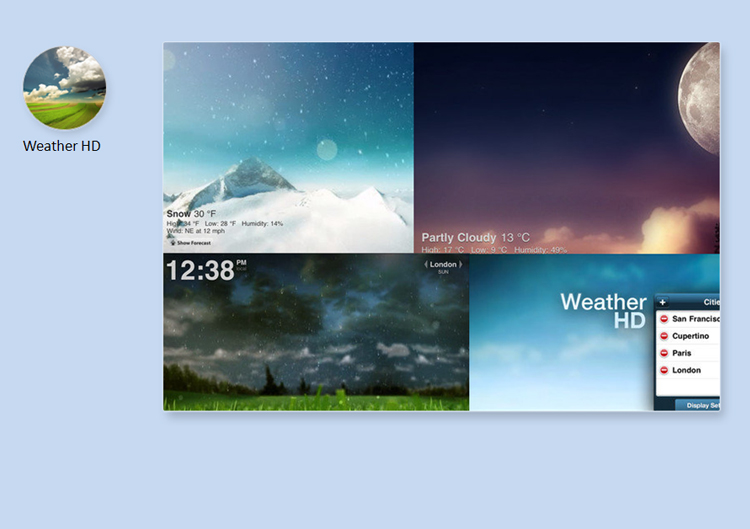
3、Weather HD Weather HD是一款非常受欢迎的iOS应用,能够使用iPad或iPhone作为视窗来进入美丽的气象环境,让用户感受被自然包围的感觉。 原因是该应用采用全屏动画来向用户展示天气,而不是像其它天气应用只以数字与小图标来进行表示。在明确气象信息的前提下设计动态天气给予用户更强的视觉冲击,从而更真实的还原当前的气候环境。模拟真实的大自然场景,做动态天气,来为用户营造愉悦的产品体验。

4、 两个招聘网站广告的例子 年后招聘网站宣传力度都相当大,印象最深的是下面两个例子: 智联招聘的广告采用不同的角色,每个角色一句话表明自己的求职诉求,非常有亲和力和共鸣,因为你可以在这些角色当中找到自己。比如我就会忍不住去搜索下弹性工作的企业有哪些…… 而中华英才网的广告并没有形成系列,只是通过强烈的对比色、大幅的文案的视觉冲击来试图吸引读者,二者无论在品牌传达上还是设计表达上都相差甚远…

5、与我们息息相关的——社会化导购和情境化营销 海外的一些垂直导购社区,已经开始尝试一些新的方法,他们不再单纯利用所谓的社会化的社区功能,而是更进一步,导入一些社会化的深层应用,如,进行主题导购、情感导购等形式,来建立消费者的信任,并试图在精神层面,而非物质层面,来打动消费者。这些方法,主要表现在导购的情境化和情感化,即,在网站中设置更加人文的导购界面,植入产品的使用情境,弱化对产品本身的描述,他们常常利用一些现实主题,并通过对某个生活瞬间,或某种生活方式的构建来渲染产品,使产品成为符合这一生活情境与生活方式的一种品味或格调,并以此来激起消费者的购买欲望。在这里,购买是因为,导购激发了消费者某种现实情感,如认同感、归属感等。这种更加人性化的导购网站,还是值得期待的。

互联网从出现一直走到今天,它之所以如此的受人青睐,正是因为它在不断激发人们的内在动机。有时候我们觉得,网络比现实更能满足我们心底的需要。这些应用都可以使我们从一些现实的、外在的压力中解脱出来,它使我们感觉轻松,感觉自在,感觉快乐,回归自我。表达我们情感的述求……满足来自我们的内心的那个声音,增加我们的快乐体验(情绪)。 做为设计师,我们要设计出有情感的产品,必定首先是一个有爱,懂得热爱生活和感悟生活的人。才能创造出更好的体验。

本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-27-94-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-27-94-1.html











