
眼动追踪将人视觉获取信息的行为显性化,让我们有机会去观察用户是如何从网页界面上获取信息的,通过用户在界面上的注视行为轨迹和时间判断界面元素被注意的程度。
注意分布会受到界面因素的影响,如按钮颜色、字体大小、形状,也会受到来自用户的内源因素的影响,如用户使用情境,当前任务、情绪状态、个人使用经验等。界面的眼动追踪测试主要是了解界面的各元素或区块的注意情况,应尽量避免或平衡内源因素的影响。
l 眼动行为:注视、眼跳
| 注视 | 眼跳 | |
|
位置 |
眼睛停留在物体上 | 注视点间的移动 |
|
持续时间 |
100~500ms | 10~100ms |
|
视觉信息获取效率 |
高 | 几乎没有 |
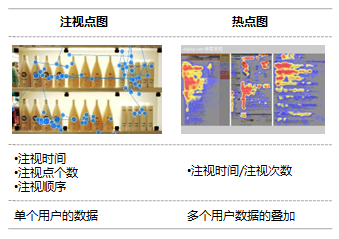
l 眼动结果的呈现:注视点图、热点图
通过大量的眼动研究我们总结出一些规律和常见的可用性设计建议或者说是验证了一些可用性设计原则。
l 用户扫视内容,而不是阅读
用户在网站上扫视他们需要的内容,大部分时间不会阅读网站上内容。从眼动轨迹看,大量注视点散落在各个分离的区域,整个眼动过程带有一定随机性,而且速度很快。眼动轨迹可以清楚的显示用户阅读了哪些文本信息,用户通常用在一两个注视点就可以决定是否需要此内容或内容是否重要。
那么用户读到了什么就成了一个重要的问题,可以通过出声思维或在测试后进行访谈的方法获得。
l 文案设计——使用用户语言
不当的文案是很多可用性问题的成因之一。一般来讲用户不会在网页上花太多的时间。面对他们不理解的链接,他们更多的是忽视,而不是探索。文案设计要与用户期望一致。
不进行可用性任务测试时,单纯的眼动追踪结果不能明确文案问题。用户注视某个词的时间或注视点多于其它词,这不能说明文案有问题,也可能是用户对此感兴趣。
如果用户的认识是查找具体信息,眼动追踪的数据是较容易解释的。如用户注视了某个链接,尽管链接是用户要找的,但是他们并没有点,这说明用户的期望与文案想要传达的信息有出入。
l 使用统一规范
网站设计规范要延续用户网络使用习惯,这样可以减少用户的学习成本。如很多网站的logo在页面左上角,对一个初次访问的网站来说,页面左上角是用户期望的logo位置。每个终端有其独特的优势,跨终端产品既要利用终端的优势,也不忘保持统一性,用户不必去适应新的交互方式。
在设计元素的布局上,使用眼动追踪可以得到用户对某个特定元素的位置期望。
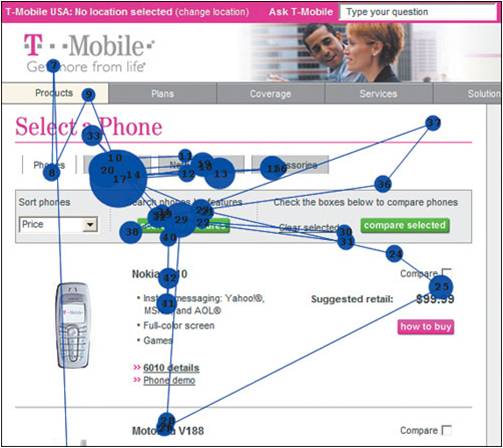
例1,了解用户对主导航的位置期望,给被试呈现网站然后让用户说出目前所在页面,被试通常会页面的左上角(如图)。页面左上角是告诉用户“我在哪”的重要位置。
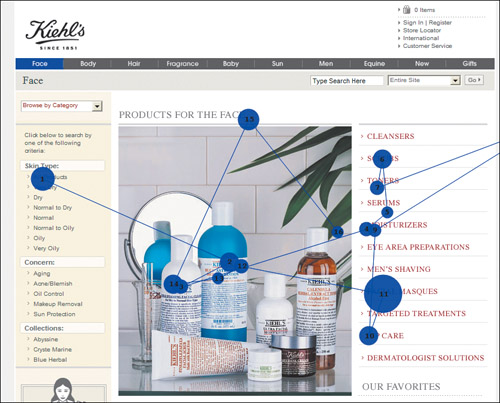
例2,一个用户看一眼左侧,发现不是自己想要的就马上离开。显然右侧的内容更具吸引力,可能右侧的内容更适宜放到左侧,这样用户一眼就能看到想要的内容。
l 有目的的提高功能可见性
功能的外观设计隐喻其本身功能性,让用户能够很容易发现并使用。如红色的按钮吸引人们的点击,可见性通过这种方式自然而然的引导人们正确的完成任务。缺乏可见性首先会导致可用性问题,用户找不到或花很费力的找到需要的功能,在此过程中,用户要浪费多余的注视点、进行多次眼跳去寻找他们需要的功能。
当然错误的突出不重要的元素同样会让用户误入歧途。用户的注意资源是有限的,某些区域投入的多,那么其余区域肯定会少。交互元素在视觉上的强弱要与其功能在页面上的优先级相匹配,设计以达成有效用户目标或完成任务为目的。
总之,眼动追踪是一种手段,用更充足数据资料驱动设计决策,少些拍脑袋的决策,少些“我觉得……”,真正的关注用户。
参考:尼尔森《用眼动提升网站的可用性》
Martina M, Norbert Z. Eye tracking in usability research: What users really see
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-27-101-1.html