����ǰ��
��������ͻȻ��Ժ������ˣ�Ȼ���ʴ��������ô����������Ǽ���ѧ�ճ������ߣ������ӹ��������飺
����

����

�������ܺú���������?�������������ڣ�����û���²۳�����������Ǿͺ�רҵ�ķ����������ǿڸеĹؼ���������ɫζ�ı�֤�������������ô�������õĺ�������?
����

����վ��ǰ�˵ļ����
����HTML��CSS�� ��ǰ�˵ĸ����������ɷ��ϵ���ʵ������һ������Ȼ������һ�Ѹְ���ݶ���ɵģ��������ڻ��������Ÿ��������ô����쳵��?���鸣˵����“�����������ĸ����Ӽ�����ɳ��”��ȥһ�˼Ҿ߳Ǻ���̥�꣬���������������?(�ðɣ��ҳ��Ͽ���ϵ���е��)
������ũ���������澭�����ᵽ�����ӣ�Ҳ������Ϊ���쳵�����ð��ִ�ȥ��һ�����ֳ�����Ȼ���������������ij�����������������ȥ��װ�ɳ������ַ�ʽ���Ե�˽�˶��ƣ������ⶼ�Ǵ��ŶӸɵ��£�С�ŶӺͶ�����������ô�ɹ���ֻ����һ��С���ӵ���߳������Ǹ�3�����¶�ͯ�õ����֣�
����

����С�Ŷ�Ҫ�����Ǿ���ʹ���ֳɵĶ�����װ��������ȫ���Լ����������������������ļҾ�һ����һ������Ĺ�����װһ�¾ͳ���һ��Ư�������ӡ������϶��ڹ�ģ�ϴ�IJ�Ʒ������Ҫ���������˼άȥ����������Ŀ�ֽ��һ����С����ָ�����С��ȥ����������С��֮�������������������ƴ��һ�������ij�Ʒ�����ܶ�С������ʵ��ͨ�õģ�Ҳ�кܶ���֯���߸��˽��Լ����õ��������������ֱ��ʹ����Щ�ֳɵ��������Ȼ���ܴ��ӿ쿪�����ȵġ�
�������⣬һ���Զ�������ʵ�ǣ����ſƼ�������������ն��豸�Ķ�������ҳ����ӻ������ķ�չ��ǰ�˼����Ѿ�Խ��Խ�����ˣ���Ҳ����3��С�������ˮƽ�ˡ�����˵�û���������ǿ������˵�ն˵Ķ���������Щ�����������ǰ�˿����ĸ��Ӷȡ����ʱ�����ײ��0��ʼ�������������ֳɵĴ������ö�ȥ��ľȡ��һ����Ԫı�˶�Ц�ˡ�
����

����

����һ��Web���룬��ƽ̨Ӧ��
����������֪��Ŀǰ�ƶ��豸�а���ƻ��������Ӫ���������ŵĿֲ�ռ����Ҳ�����Dz��ò������Ź��ںŰ汾��Ҳ����һ��Ӧ��������Ҫandroid��iOS��Web App�����汾��3���汾ʹ����ȫ��ͬ�ļ����������֮�䲻�ܹ��ô��룬Ҳ����˵������Ҫ3������ȥ��������Ȼ��Ҷ�ϣ��ֱ����һ�״�������3��ƽ̨�ϣ�������������ľ�ֻ��Web App�����ˣ���Ϊ����������һ����ҳ������ҳ�Dz���ƽ̨�ġ�
��������Web App���������⣬һ�Ƕ�Ӳ���IJ�����������(ԭ��ֻ��HTML5��һЩӲ��API)���������ܱ�ԭ���Ϊ����߶�Ӳ���IJ�������������ʹ��phoneGap��Titanium���ֵײ��м�������õײ�Ӳ�������ҿ���ͨ���������ʽ��չ������˵�ڵ���Ӳ���������ϣ����ַ�ʽ��ԭ���Ѿ�ûʲô�����ˡ����ֿ�����ʽ�뿪��Web App���죬Ŀǰ����hybrid App���������ַ�ʽ�����ġ���һ���棬���ܷ�������HTML5�����ķ�չ�����CSS3�Ļ���������Ҳ�������Ե���������������ܻ�˵��Web App�ڰ������Ϸdz�������ѽ������Ҫ����һ�£�Web App��ͨ��Web View��Ⱦ�ģ����Web View����Ⱦ�������У��ͻ������ԵĿ����������ŵ�Web View�õ���10cent��X5�ںˣ�������ã�����Ŭ��!��Ϊ�Աȣ����Խ�ͬ����Web App�ŵ�iOS����ȥ���������ܻ�������ԭ������ΪiOS�����õ�����Safariͬ����Web View�ں�!�ڹȸ������ƶ�������ϣ�����Ҳ�൱�ߣ��������ż�����չ����Ԥ�����ڲ��õĽ���Web App��ԭ��App�������ϵIJ���������Ժ����ˡ�
����ǰ�˺�����
������Ϊ�豸�Ľ���̫�졢��ƽ̨Ҳ��Ҫweb������������ʢ����������ǰ�˱��ǰ��δ�е����֡�����������ͷ���Ƴ����Լ���ǰ�˿�ܣ��������࣬����˼�붼ֻ��һ���������������
������Ϊ�����������?�����ľ��?��������ǽ�һ����ҳ�湦��������һ�����Ļ�ľ�飬������ʱ���ٽ���������ƴ�ӳ�һ��ҳ�棬����ÿ�������һ�������
����

����һ����վ�ɶ��ҳ����ɣ�һ��ҳ���ɶ�������ɣ�Ȼ�������ֿ�����С�����ɣ���С���ƴ�ɴ�������������ƴ�ɴ��������ƴ��ҳ��ģ�飬����������������
����So Easy?Too Naive!
����������������ֻ��UI���ֲ�������������������������������¼���չ����ʽ�����ݽ�����Ҳ����˵���ӵ���Լ������ԡ������Լ����ݽ������������糣����������ʾ�б����û�������Ϣ�����������ϣ������������û�����ʲ��Һ����ݷ���ǰ�ˣ�����ǰ��չʾ��Ч�����£�
����

�������õ�UI����Bootstrapʵ������ʽ�Ͷ����ķ�װ���������ݽ������滹Ҫ�Լ��������Լ�дҲ�ǿ��Եģ������������ݷ�������Ȼ��ǰ�����ַ�ƴ�ӻ���DOMģ�弼���ϳ�HTML������ҳ�У���һ���׳���Ⱦ����Ȼ��Ⱦ������ǰ������Ҳ�����ڷ���������ɡ����ַ���ƴ�Ӵ���������ģ�
- <input type="text" id="" value="������" />
- <input type="button" id="" value="����" />
- <ul id="test-ul"> </ul>
- <script type="text/javascript">
- var temp = '',
- list = ['������ ��ͷ', '������ ����', '������ ����', '������ ����'],
- listNode = document.getElementById('test-ul');
- for (let n = 0, len = list.length; n < len; n++) {
- temp +='<li>' + list[n] + '</li>';
- }
- listNode.innerHTML = temp;
- </script>
��������ֻ��ʾ����ʵ�ʹ������õĸ������ģ�弼��������ģ�弼������ţë������ģ���Dust.js��doT.js��MVVM��ܼ���Angularjs��Knockoutjs�ȣ������Ƕ�˵�Լ��������ˣ�ѡ������֢������������������?
����������֮����Ҫһ�ײ�������������л���֯���������ݳ������ȳ���ͬ�������ʵ�����������·��ģ�飬��ǰ·��ģ�鶼���ڷ������ˣ����ڻ���Ҫǰ��·����ʵ�ֵ�ҳӦ�á���Ӧ�ñȽϸ��ӵ�����£�������Ҫ��·��ģ��ʵ����ת֮�⣬Ҳ����Ҫ����·��ȥ�������ÿ�������������Դ��ͬʱ��֤������Դ�ĵ��Ȳ�������ͻ�������Դ������Ҳ��һ����ܡ�
����������������Ϊ��ʵ���������������������Ҫʹ�ü����������֯���룬���ҵ�����Խϴ�Ļ�������һ�ײ�ܹ��ɲ����������������������ġ�������Լ�����UI�Ļ����ǹ��������뻹�÷�����������Ա����������£�Ҳ����ζ�ſ������ڷ���������һ�����ڵĻ�������չ�ٶȰɣ����㻨����ʱ������һ���㾫�µ�UI������ԭ����ֵ������������idea�����Ѿ��� 10cent��100du��Щ��˾���ˣ���������֮�������������˻���а��˵�ģ�
���������书��Ψ�첻�ơ�
�����죬���ǻ�������ҵ�Ŀ�������(�����Ƿ��ġ�����Գ�����Ƕ�������һҳ��)
����ѡ��һ�����õĿ�������
����Ϊ��ʵ�����������������һ����õ�UI�⡢MVVM��ܡ�ģ�����������Ŀ���������ù��ߵ�һ���������ʱ��һ���õĵĿ��������ͱȽ���Ҫ�ˣ������ñ༭���ô���ĵ�������ʱ���Ѿ���Ϊ��ʷ�ˡ�ǰ�˿��������ϣ���Щ��˾���ô��ȫ��IDE����Щ��˾���ø����������Ĺ�����ϣ����Ҫ����˾����ˮƽ�ͼ����ܹ����趨�����⣬ÿ����˾�Ŀ����������������һЩ���еĿ�ܺ���⣬Ҳ�����׳Ƶ����ӡ���Щ��ǰ�˿�ǰ���٣����ֿ�ܲ�(qun)��(mo)��(luan)��(wu)������ҵ����ʺ������Ŀ�Ŀ��Ҳ����һ���������顣����ǰ�˿���ĸ��·dz��죬һ����ܻ��������˳�������Ұ�����ܾ�ֻ�ж̶�������ʱ�䡣��Ȼ�������ŵķ����൱���ر���һЩ���˹��Ŀ�ܣ���Ϊ�������ޣ������ļ���֧����ʵ���ѱ�֤��Ҫѡ���ʺϹ�˾ҵ������ȶ��������Ŀ�ܼ���������Ҫ���൱�ļ������۲����ö���������Ǵ��ſ�����С�����ȥ�ȿӣ�����ѿ���ã�ͻȻ��������·�Ѿ�out��……
����

�����ڿ��������ϣ�ǰ����Ƚϻ���sublime text(��ֻ��һ��������)��webstorm�������������Ժ�ǿ�����仰˵������Ҫ��װ�ܶ������ߴ���ܶ�߲ź��ã�������õı����������Աر���chrome�����µ�UI����⡢���ʵ��Զ������ߡ�˳�ֵIJ��Թ��ߡ��淶�Ĺ��̹�������ȵȡ����ڳ�ѧ���������۲���Ŀ�����Ա��˵����Щ���/���ߵ�ɸѡ���൱���ѣ�����Ҫ�д�ţ�ſ��Զ�����ѡ�͡������ţ�����С�����ʮ��������Ҳ��Ҫ��ˣһ�²��У���ˣ����ڼ����ܹ���û��ô�������Ŷӣ����ּ�����װ��Ȼ��̫���ǡ�
�����Ǻβ�ѡ��һ�����ȫ�Ŀ���������?����˵Eclipse������Eclipse�Ͳ�������ˣ�������˵���ǻ���Eclipse������WeX5�����ȣ�Wex5�ǻ���Eclipse�����ģ���Eclipse������ԣ�IBM��ƷJava������ѡIDE��Ҳ����ζ��WeX5��������ǰ������ϡ����⣬WeX5ѡ�õĿ�ܶ��Ƿdz��ȶ����е�bootstrap��jquery��phonegap���ټ����ļ���֧�֣���Ҳ����ҹ���˾�ʱ���Զ��Ŵ��ĬĬ�����ˡ�
������������棬WeX5�м����˷dz����Boostrap�������ʹ��knockout��ܽ�������Ժ����ݰ���������ʽ���û����������ݽ����⼸���涼�����ķ�װ���ˡ����ݰ�֮�Ķ�ǰ�������ݻ��Զ���ӳ�����ݿ��У����ݿ��е����ݸĶ�Ҳ���Զ���ӳ��ǰ��չʾ������Ҫ����̫����������ֹ�����ʵ�����⡣ʹ�õķ���Ҳ�dz���ֱ��������ҳ���ü��ɣ���������Ҳ�dz����㡣
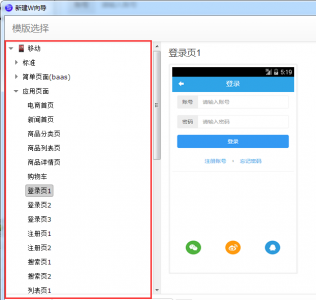
�������ҳ��������WeX5�и�����˼�������ṩ�˺ܶ��ֳɵ�Ӧ��ģ�壬��һ��վ��(���̡����ε�ҵ��)��С������һ����½ҳ������ģ�壬�����IJ�Ҫ̫���ġ����ǿ����ĺܶ���������Դ�����ֱ�����ã����ӵ�С�ľͿ��Դﵽ��Ҫ��Ч�����ú�������Щ�ֳɵĶ������Ѿ�������ҵ�����ϣ�����ǿ��ٿ�������������
����

����WeX5�еĿ��ӻ�����
����һ�������ӻ�������ͬѧ�ǵ�һ��Ӧ����C#��WinForm�������PS�е�ͼƬ�༭Ч���ɣ����ָ�ģ�Ч����ȥ�ġ�Ȼ���������������ģ�ǰ�˿�������������������ͬ��Ҳ���DZ���Ҫ����W3C����������ӣ���ѡ��һ����ť��Ȼ���������ͼ�ϻ��ư�ť����ť�����������ָ����λ�ó��֣����ǰ���W3C���ĵ�����ȷ��λ�á���Ҳ���������϶����������λ�ã�����IJ��ֺ���ʽ������Ҫ���ϱ��ĵ�����Ҫ��Ȼ�����ָ�����Զ�λ�������ĵ����������Ϳ���ָ��λ���ˣ���Щ���Ƿ���W3C����������������WeX5ֻ���ṩ��һ��������������������������ʽ�������ǿ������������пյ���ƽ��������������Ҫʵ��һ�����֣���ʵ��ֱ���ڱ༭������д����һ������ҪҪָ����λ���������߾���Щ��ֻ��WeX5�п��Ը�ֱ�۵�ʵ�ֶ��ѡ���Ȼ�ܶ�ͬѧ���뵽��Dreamweaver�Ŀ��ӻ���ƣ�DW�Ŀ��ӻ�����������Ĵ�����кܶ��������룬ֻ����ԭ�Ϳ����ã�������ֱ���������Ϸ����ģ���WeX5���ɵ��Ƿ���W3C���Ĵ��룬����������ͬ�ĸ��
����WeX5�Ͽ���App�õ�Ҳ�ǵ��õײ��м���ķ�ʽ���õ���phoneGap���ں�Cordova��ܣ�UI��ϵ����ȫ����W3C��HTML5+CSS3+js;����jQuery��Bootstrap�����ƶ����˵ײ��Ż���Ч�ʺ����ܽӽ�ԭ��Ӧ�á����ԣ���Wex5����������Ӧ�ÿ��Դ���ɰ�App����iOS App��Ҳ������Web App����ʽ�������Ź��ں��ϣ���ȻPC��Ҳ��OK�ġ��ص���ҹ��ĵ����ܺ�����ϣ�����WeX5���Բ������ʽ����Cordova��ܣ�UI����ʵ�а�����أ������ڴ��뾫��������϶��в����ı��֡�
����WeX5��ȱ��
�����κ����ﶼ�������Եģ�һ����WeX5�Ĵ��ȫ���������Ǵһ������Ŀ����������ṩ�˷�װ���õĴ������������һ����Ӵ���ƽ̨���������������Ŀǰ����ƽ̨���½Ͽ죬��Ӧ�ļ����ĵ������ٶȸ�����ƽ̨�����ٶȡ��������ŵ���ȣ����ȱ�㻹���Խ��ܡ����ڿ��Ѱ�Һ��õ�����⡢�����ڸ��ֿ��ѡ���ͬѧ��������WeX5������һ�Ѵ����ӵĿ��!
ת����ע���� ����ת���ԣ���˼��Դ�� http://www.aseoe.com/show-26-829-1.html












