�����������Ķ����������ͼ��
������д�Ĺ������ṩ���ټ�ֵ���������������ڴ������ļ�����������Ĵ�С���������ǵ��ҿ�������ֱ������ ����ǿ���ӻ��ķ�����������������ɹ��ı�:
�����ܹ������״������ߡ� �����û��Ϳ����ڲ�ͬ�Ķ������ļ���ʱ������֮������ٵĿ������졣
�����ܹ�������Ч�ش������⡣
�����ܹ���Ч����ʾ����ڵ㡣 ���࣬���࣬���ࡣ
����Ϊ����Ч�ش������ߣ�������ҪһЩ�ܹ�һĿ��Ȼ���ܱ�ʾ�ܶ�������ݵĶ����� ��������ʾ�ڵ�����ֹ����Ǵ�С����ɫ�� ͨ����С���ƽڵ㣬�ܹ����ٵĽ�ռ���ڴ���Ӧ�ó����������ʾ������ ���Ƶأ�ͨ����ɫ��ֱ�ӵ�Ҳ�ܹ�һĿ��Ȼ�ķ�����״̬��
���������������˼·,��δ��������������Ҳ��ӭ�ж����ˡ����Chrome�������ļ�����������Լ��ľ��飬��֪���ڵ�������С�ͱ�����С������Ҫ�� ��Ҳ֪������Ҫ�ҳ�һЩ�����������ķ�������Ϊ�����ڽ���ڴ����ⷽ�淢���˹ؼ����á�
������һ���²⣿������ͼ
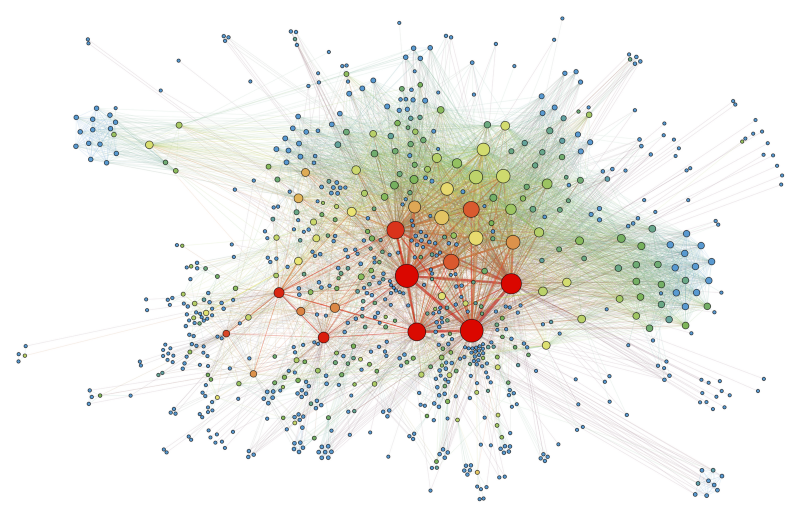
������ҪѰ�ҳ�һ���ܹ����ܹ�������ʾʵ���ʽ��С�ĺ���ɫ�ģ����ܹ�ָʾ������֮��Ĺ�ϵ��������뵽��������ͼ��

(ͼƬ��Դ��Martin Grandjean)
����������ͼ�dz�����Ϊ������ͨ�ŵ���Ҫ��,���ǻ������е�box——��Ч�ر�ʾ��ͬ��С�Ľڵ㣬��ɫ��������ʾ�ڵ�֮��Ĺ�ϵ��D3�����ṩ��һ��ǿ�Ʋ���ģ�飬ʹ�������Ժ�����ʵ������һ��sucker��
�������ҵ��ǣ�����û�дﵽ���ܵ�Ҫ��ǿ�Ʋ��ֵļ���ɱ��ܸߡ�������������Ҫ�����ӵ�ʱ����������ǧ���ڵ㡣 ���⣬�����DZ��ʱ������ȥҲ���ú�ӵ����

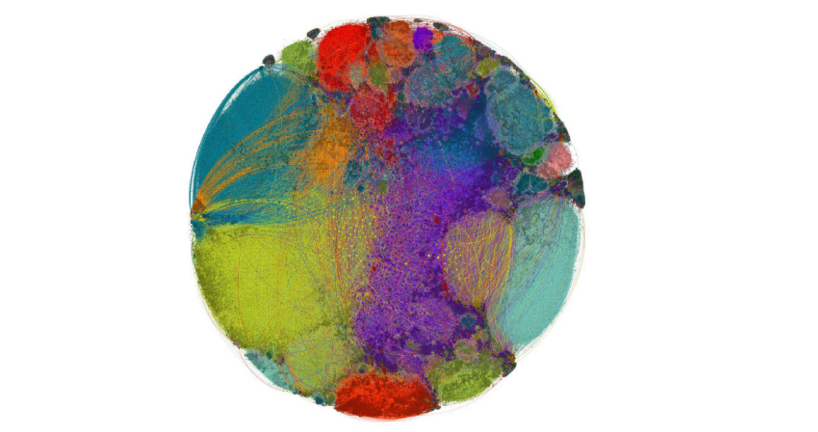
��������20����ڵ��������ͼ(ͼƬ��Դ��graphmap.net)
��������ҵĹ�����Ҫ���Ѻܳ�ʱ�������öѣ�����������ѻ�ù��ڵ����ڵ����������Ϣ����ô��Ҳ������ֹ��������ݸ����á� ����Ҿ���pass������ͼ���ѡ�
����Ҫ������Բ��ͼ��
��������������ͼ������ʹ����Բ���������ڵ㣬��������ҵ�ȷ�Ǻ�ϲ�������Ӿ��ĽǶ���˵�����Ǻ����������ģ�Ҳ�Ƚ��������⡣ ��Ȼ���������ͼ�Ĵ��۲�����ô�߾ͺ��ˣ�
��������Ⱦforce layout�Ĺ����У�����������ⶼ����������Ҫ���Ƴ��ڵ�֮��Ĺ����ԡ���������ҵ�һ�����ƵIJ��֣���û����ȷ�ػ��Ʊ�Ե����ô�ҾͿ�����Ⱦ������Ҫ�Ľڵ㡣
��������Բ����
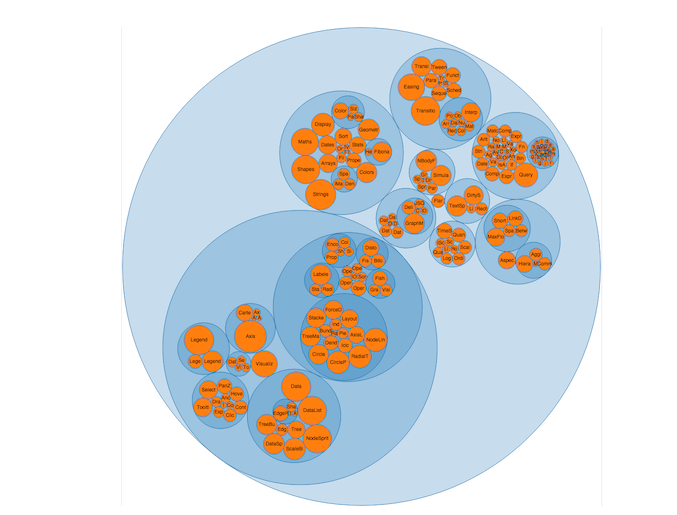
������һ��Բ��ͼ��Ч����

����(ͼƬ��Դ��Mike Bostock �� Jeff Heer)
���������������һЩDZ�ڵ����� - ������������ͼ�ĺܶ��ŵ� - Բ�νڵ㣬��ɫ�ڵ����Դ�С��һĿ��Ȼ - ����ȴ����������ͼ������Ҫȥ�������֮��Ĺ�����
������Ȼ��Ҳ������һЩȱ��:
����1.�������Ƕ�IJ�νṹ������Ч�ʺܵ͡�
����2.�������ֳ��ڵ�֮��ķDz�ι�ϵ��
����Ϊ�˽����һ�����⣬�Ҿ��������ܵذ�������ƽ�����ס���ڴ�ͨ����ʾΪͼ�Σ���ʱҲ���ʾΪ֧������Ĭ������²��ֲ㣬���������Ҫ����Ҳ�������ͻ����������з��顣
����������˵һ�µڶ������⡣��ϲ��Բ�β��֣�����Ϊ��Ҫչʾ���û���Ψһָʾ���ı��б����Լ��ڵ��ϵ����֡�����ֻ����ȷ������֮����֣����ܸ��ܵ������ߵļ�ֵ�������Ҿ���������Ŀ��ӻ���ֻ������Щ�������Ԫ�ء�
������������Treemap
���������ܻ��룬��Ȼ�������ݼ�������Ҫ�����֮�ߣ�Ϊʲô��ʹ��Treemap��?

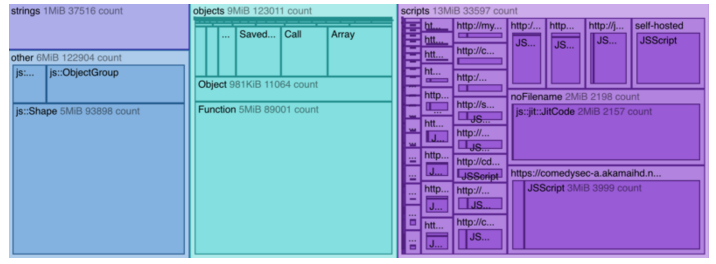
(ͼƬ��Դ��MDN)
����������һ��Ϊʲô������û��ѡ��Treemap����ʵԭ���:
����Treemaps������������Բ�β������������Ӿ���������
������̫���ˣ�������ͼ��������ȣ�����һ������ͼ����Ҫ�����ļ������̫С�ˣ�
����Firefox�Ѿ������ˡ�
�������Ѿ�������Բ�β�����Ϊ�ҵĿ��ӻ��������������һ�¼��������ԭ��
�����Ҳ����ij����ڵ����͵IJ�νṹ�� ��ͼ���Կ�����ʾ��νṹ�е�������������һ�����ƽ̹������Ҫ���Ƴ��������������ˡ�
������ij��������˵��Բ�β���ͨ����Ϊ�ȵ�ͬ������ͼ�����������Ӿ�Ч���� ���������ǽ�����һ���ص�- �ڵ�֮��Ŀռ�ʹ���������ױ�ʶ����֮���ģʽ��
�������ԣ�����ͽ���ˣ� �Ҿ���ʹ��Բ�β��֣���������Ϊ���ӻ��ڴ�ѵ�һ���ܺõ�ѡ��
ת����ע���� ����ת���ԣ���˼��Դ�� http://www.aseoe.com/show-12-1106-1.html


![��Ĭ���ģ���ʲô��û�У�ֻ��һ�����ӣ�����Ů�������� �C [������Ȥ]](http://www.aseoe.com/statics/images/nopic.gif)









