vue这个新的工具,确实能够提高效率,在经历的一段时间的摧残之后,终于能够有一个系统的认识了,下面就今天的收获做一个总结,也是vue入门的精髓:
1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等。
这里有一个小技巧:如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像:
输入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了
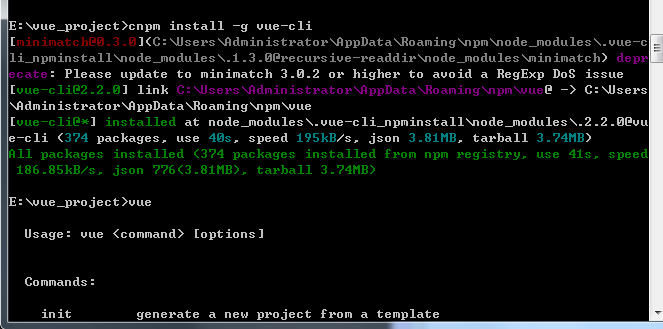
安装完npm镜像后,开始安装全局vue-cli脚手架,之所以要用vue-cli,是应为这个工具能帮我们搭建好我们需要的模板框架,比较简单。方法:cnpm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明安装成功

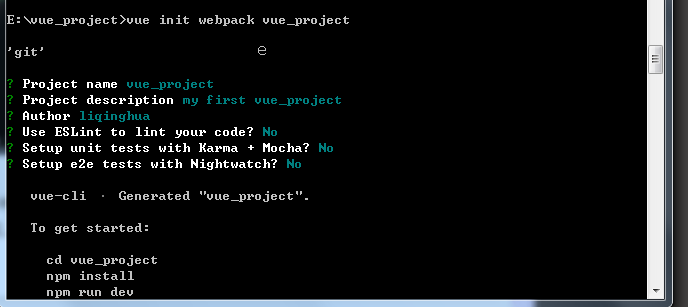
2.安装完脚手架以后开始,开始创建一个新项目:命令 vue init webpack vue_project(最后这个是我创建的项目文件夹的名字)

至此,一个新的项目文件夹就创建完成,这个项目文件是在使用了脚手架vue-cli的前提下创建的,所以使用了这个工具提供的默认版式,

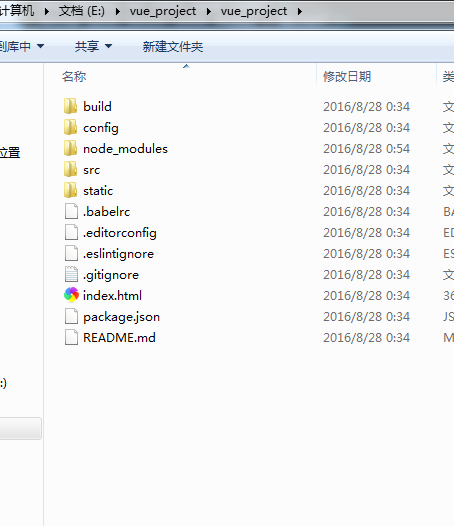
这就是使用脚手架搭建的项目文件的结构
3.因为各个模板间都是相互依赖的,所以要安装依赖,在命令行输入cnpm install ,你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。
4.准备工作做好以后,测试一下项目里面默认的app.vue模块能否跑起来,这是需要先安装一下服务器环境,在命令行中输入
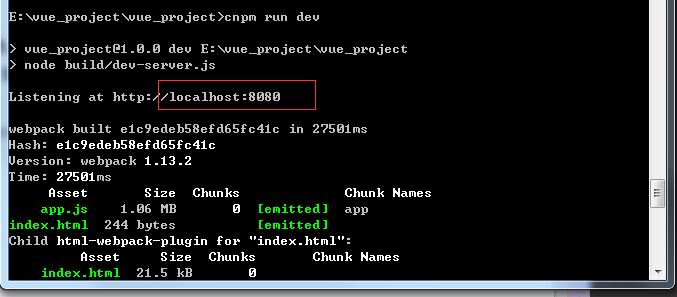
cnpm run dev 回车即可

8080就是默认的端口,在浏览器地址栏中输入localhost:8080会发现默认的模块打开了!
注:如果已经全局安装过vue-cli了,再搭建项目的时候无需再安装一遍,直接使用vue init webpack 项目名 即可
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-83-1046-1.html


![幽默网文:我什么都没有,只有一个孩子,在你女儿肚子里 – [人生百趣]](http://www.aseoe.com/statics/images/nopic.gif)









