Adaptive website(自适应网站) 应对在浏览器的宽度变化不调整网页元素的位置,缩放网页元素,以适应在可用空间。
Responsive website (响应式网站) 应对在浏览器的宽度变化通过调整网页元素的位置,以适应在可用空间。
PS:真不知道为什么很多人都把自适应网站与响应式网站混为一谈。(自适应网站!=响应式网站)
开发难度比较
自适应网站开发起来比较既复杂(不同屏幕的适配控制)又简单(独立于PC端),但是容易维护与调试(只有移动端的处理事件)。
响应式网站开发起来比较既简单(只需通过媒体查询来调整)又复杂(与PC端网页元素耦合度大),但是不容易调试与维护(绑定了移动端与手机端的处理事件)。
页面性能比较

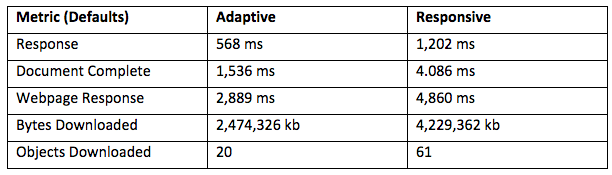
自适应网站只有移动端的布局与样式(内容少),下载到浏览器立刻显示,所以性能快。
响应式网站不仅有移动端的布局与样式,还有PC的布局与样式(内容多),下载到浏览器之后进行网页布局调整再显示,所以性能慢。
PS:响应式网站也有提高性能的方法,就是针对屏幕加载不同的媒体查询样式,选择性加载资源。但是性能依然不如自适应网站。
用户体验比较
响应式网站保证PC端与移动端的一致性,流式布局。
自适应网站保证移动端更友好的体验。
SEO比较
自适应网站不容易聚集网站权重,但可以通过重定向进行聚集权重。
响应式网站容易聚集网站权重,容易把移动端的权重与PC端的权重叠加,提高网站排名。
PS:这种做法是电脑端与移动端使用单独的网址。
总结:推荐开发自适应网站,追求性能与用户体验。(大多数的互联网公司都是web PC端与移动端分离的)
响应式网站不适合开发一些比较复杂的网站。(涉及一些动画交互效果,页面元素过多)
建议开发一套响应式电脑网站(过渡到平板端,不过渡到手机端)和开发一套响应式手机端网站(过渡到平板端以下的尺寸,不过渡到平板端)
百分比宽度布局
流式布局
第一派,宽度使用百分比,文字使用 em,现在也很多开始使用rem了,也就是所谓的高清方案。第二派的布局以 iGoogle 为代表(已经停止)。
一开始没有响应式布局这个词语,但是慢慢出现了一个词——渐进增强,新词的出现总是伴随的旧词一起出现。就好比 3G 出现之前,没人管自己的手机叫 2G,所以,3G 和 2G 两个词是一起出现的(技术上当然2G技术先出现)。同理,渐进增强出现后,另一个词「优雅降级」也随之出现了。
词的意思可以自己看 wiki、Google,我只在这儿举一个例子,gmail 和 qqmail。
他俩的宽度都是 100%,都是自适应。但是:
qqmail 就是 css hack 的完美体现,你用任何一个浏览器,几乎可以看到同一个样子的邮箱,腾讯的前端工程师们用各种 css hack 技术来展示邮箱页面,为的是统一的用户体验。
而 gmail 使用了渐进增强,你的浏览器越强,你看到的效果就越好,用户体验就越好。
再后来,就是大家都熟知的 Google 发布了 android,于是互联网大战从 PC 打到了手机。还有 HTML5 标准的发布。
手机虽然屏幕变小了,但是却提供了更丰富的功能。还记得以前用诺基亚上 QQ 的事儿吗?我们访问的是 3g.qq.com,当时我使用的是中兴的手机,访问 wap.qq.com,在后来的智能手机都是访问 m.qq.com。
不禁有人问「真的需要为每个手机分别设计一个网页吗?」、「真的需要为手机和电脑设计不同的网页吗?」,解决方法当然有很多种,可以看看 css zen garden(《Css秘密花园》还是很不错的一本书, 相信做过前端的都看过这个网站,一个神奇的网站。
最终的解决方案胜出者是响应式布局。
响应式布局被大家熟知的一个重要原因就是 twitter 开源了 bootstrap。Google 第一次完成了从先驱到烈士。
下面再从直观一点的来看,响应式和自适应的区别:
首先两种方式解决问题的是不一样的。
自适应是为了解决如何才能在不同大小的设备上呈现同样的网页
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整网页内容大小
但是无论怎样,他们主体的内容和布局是没有变的。
响应式的概念应该覆盖了自适应,而且涵盖的内容更多。
自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。如果下面的网址,屏幕宽度大于1300像素,则6张图片并排在一行。
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-24-1118-1.html




![幽默网文:我什么都没有,只有一个孩子,在你女儿肚子里 – [人生百趣]](http://www.aseoe.com/statics/images/nopic.gif)








