.bind()/.live()/.delegate()/.on()
不管是用什么方式绑定,归根到底还是用addEventListener/attachEvent处理的,正如选择器一样不管如何匹配最终还是那么几个浏览器接口处理,既然如此,事件为什么还要区分那么多不同的处理方案?
这里就要涉及到 DOM 事件处理模型了,就是常提到的捕获与冒泡,传统的事件处理给某一元素绑定了一个点击事件,传入一个回调句柄处理。
element.addEventListener('click',doSomething,false)
这样的代码再正常不过了,但是,如果页面上有几百个元素需要绑定(假设),那么务必就要绑定几百次啦。
这样问题就出现了:
第一:大量的事件绑定,性能消耗,而且还需要解绑(IE会泄漏) 第二:绑定的元素必须要存在 第三: 后期生成HTML会没有事件绑定,需要重新绑定 第四: 语法过于繁杂
有没有办法优化呢?答案是肯定的,那就是采用委托的机制
事件委托
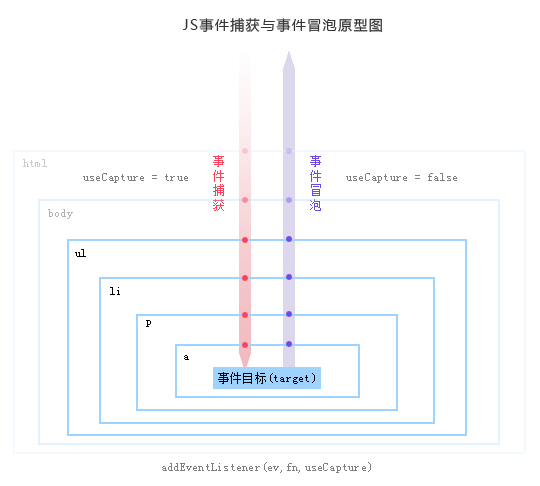
DOM 有个事件流的特性,也就是说我们在页面上触发节点的时候事件都会上下或者向上传播,事件捕捉和事件冒泡。
DOM2.0 模型将事件处理流程分为三个阶段:
一、事件捕获阶段
二、事件目标阶段
三、事件起泡阶段

事件传送可以分为3个阶段
(1)在事件捕捉(Capturing)阶段,事件将沿着DOM树向下转送,目标节点的每一个祖先节点,直至目标节点。例如,若用户单击了一个超链接,则该单击事件将从document节点转送到html元素,body元素以及包含该链接的p元素。在此过程中,浏览器都会检测针对该事件的捕捉事件监听器,并且运行这件事件监听器。
(2)在目标(target)阶段,浏览器在查找到已经指定给目标事件的事件监听器之后,就会运行该事件监听器。目标节点就是触发事件的 DOM 节点。例如,如果用户单击一个超链接,那么该链接就是目标节点(此时的目标节点实际上是超链接内的文本节点)。
(3)在冒泡(Bubbling)阶段,事件将沿着DOM树向上转送,再次逐个访问目标元素的祖先节点到document节点。该过程中的每一步。浏览器都将检测那些不是捕捉事件监听器的事件监听器,并执行它们。
利用事件传播(这里是冒泡)这个机制,就可以实现事件委托
具体来说,事件委托就是事件目标自身不处理事件,而是把处理任务委托给其父元素或者祖先元素,甚至根元素(document)
委托这么好的特性 jQuery 当然不会放过,所以就衍生出 .bind()、.live() .on()和.delegate(),jQuery 的事件绑定有多个方法可以调用,以 click 事件来举例:
click方法 bind方法 delegate方法 on方法
这里要清楚的认识:不管你用的是(click / bind / delegate)之中哪个方法,最终都是 jQuery 底层都是调用 on 方法来完成最终的事件绑定。因此从某种角度来讲除了在书写的方便程度及习惯上挑选,不如直接都采用 on 方法来的痛快和直接。
所以在新版的 API 中都这么写到:
.on()方法事件处理程序到当前选定的 jQuery 对象中的元素。在jQuery 1.7中,.on()方法提供绑定事件处理的所有功能、效果不言而喻了,除了性能的差异,通过委托的事件还能很友好的支持动态绑定,只要 on 的delegate 象是 HTML 页面原有的元素,由于是事件的触发是通过Javascript的事件冒泡机制来监测,所以对于所有子元素(包括后期通过JS生成的元素)所有的事件监测均能有效,且由于不用对多个元素进行事件绑定,能够有效的节省内存的损耗。
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-13-606-1.html


![幽默网文:我什么都没有,只有一个孩子,在你女儿肚子里 – [人生百趣]](http://www.aseoe.com/statics/images/nopic.gif)









