下面的图片展示了同样角度的情况下使用skewY()而不是skewX倾斜狗的情况:
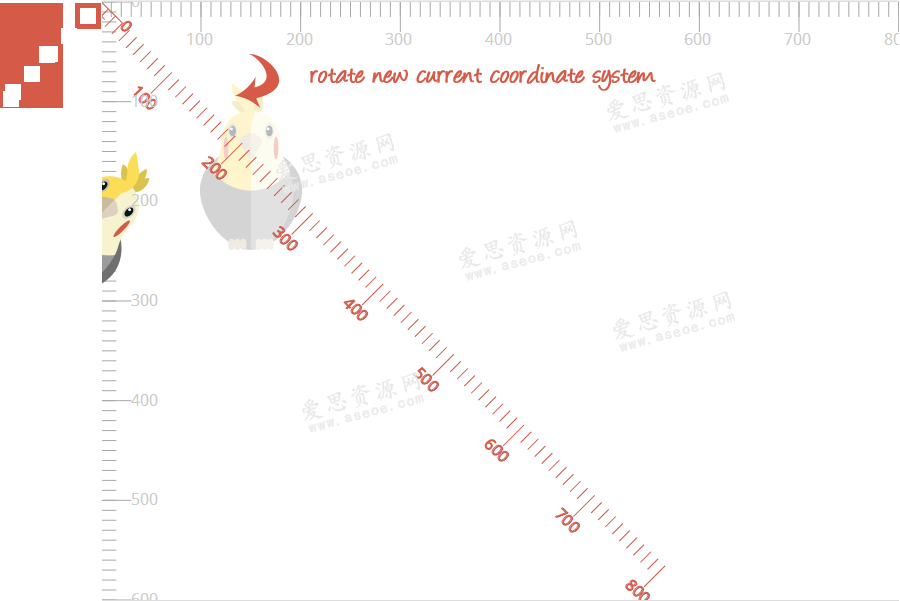
最后,让我们尝试旋转鹦鹉。旋转默认的中心是当前用户坐标系的左上角。新的建立在旋转元素上的当前系统也被旋转了。在下面的例子中,我们将把鹦鹉旋转45度。旋转方向为顺时针。
- <svg width="800" height="800" viewBox="0 0 800 600">
- <g id="parrot" transform="rotate(45)">
- <!-- shapes and paths forming the parrot -->
- </g>
- <!-- ... -->
- </svg>
添加上述变换的结果如下:

你很可能想要围绕默认坐标系原点之外的点来旋转一个元素。在transform属性中使用rotate()函数,你可以声明这个点。试想在这个例子中我们想按照它自己的中心旋转这个鹦鹉。根据鹦鹉的宽、高以及位置,我精确计算出它的中心在(150,170)。这个鹦鹉可以围着它的中心旋转。
- <svg width="800" height="800" viewBox="0 0 800 600">
- <g id="parrot" transform="rotate(45 150 170)">
- <!-- shapes and paths forming the parrot -->
- </g>
- <!-- ... -->
- </svg>
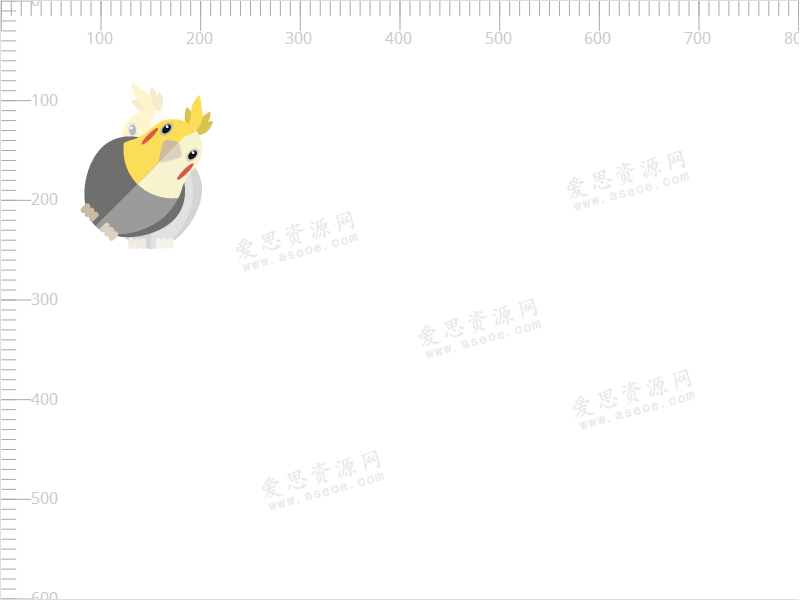
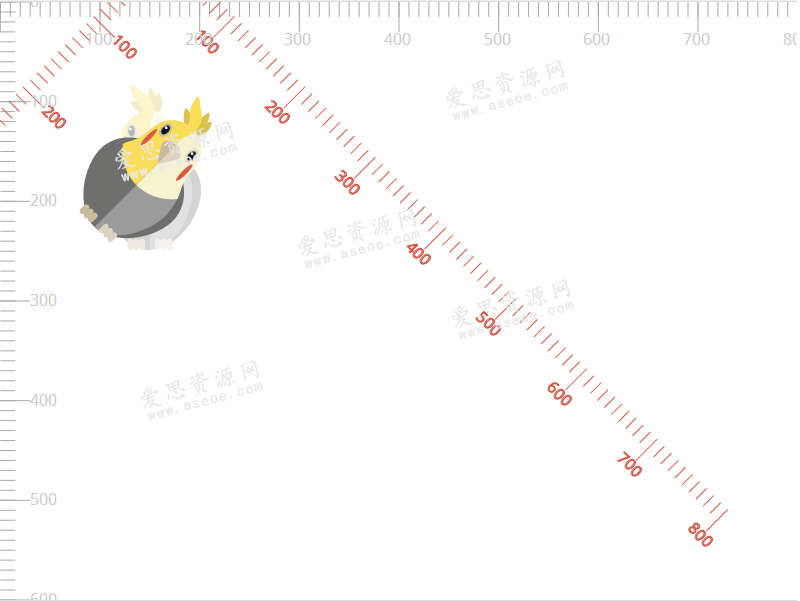
在这个时候,这只鹦鹉会被旋转并且看起来如下:

我们说变换添加在坐标系上,因此,元素最终被影响并且发生变换。那么究竟如何改变旋转中心工作在坐标系的原点(0,0)的点呢?
当你改变中心或者旋转时,坐标系被变换或者旋转特定角度,然后再次根据声明的旋转中心产生特定变换。在这个例子中:
- <g id="parrot" transform="rotate(45 150 170)">
被浏览器当成一系列的移动和旋转等同于:
- <g id="parrot" transform="translate(150 170) rotate(45) translate(-150 -170)">
当前坐标系变换到你想要的中心店。然后旋转声明的角度。最终系统被负值变换。上述添加到系统的变换如下:

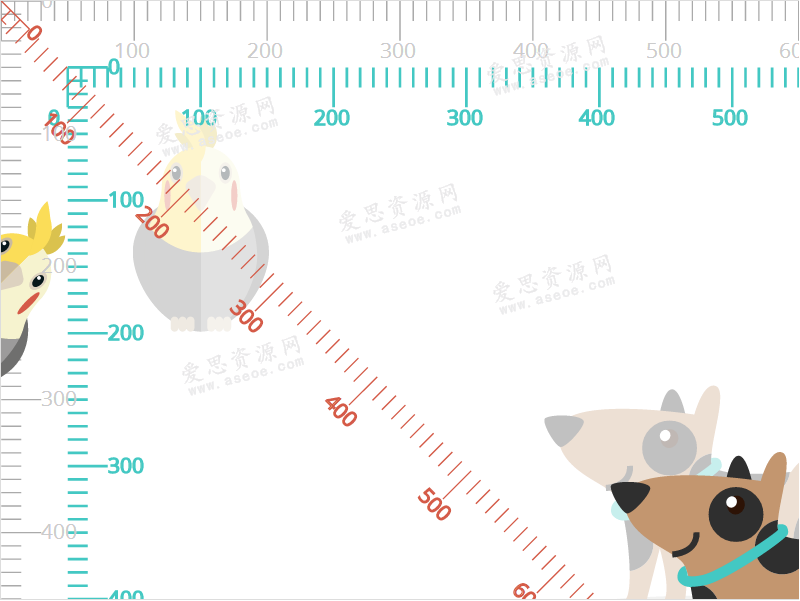
在我们进行下一部分讨论嵌套和组合变换前,我想请大家注意建立在变换元素上的当前用户坐标系是独立于建立在其他变换元素之上的其他坐标系的。下列图片展示了建立在狗和鹦鹉上的两个坐标系,以及它们之间是如何保持独立的。

另外注意每个当前坐标系仍然处于在外层svg容器中使用viewBox属性建立的画布的主要坐标系中。任何添加到viewBox上的变换会影响整个画布以及所有里面的元素,不管它们是否建立了自己的坐标系。
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-746-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-746-1.html












